안녕하세요, 리플러스입니다. 오늘은 기존에 정리했던 - UI 디자이너라면 꼭 알아야할 9가지 서비스 카테고리 중에서, 첫번째인 텍스트 에디터에 대해 좀 더 깊게 이야기를 해보겠습니다.
1. 텍스트 에디터란?
텍스트 에디터는 텍스트를 입력하고, 꾸며주는 역할을 합니다. 텍스트의 크기나 색상, 폰트, 이미지를 첨부하거나. 개별 텍스트를 URL로 처리해주는 등. 여러 기능을 갖고있습니다. 동일한 내용을 입력하더라도 이것을 다시 보기좋게 꾸미는 과정을. 웹디자이너가 아니라도 손쉽게 처리할 수 있도록 도와주는 역할을 합니다. 텍스트 에디터에 대해 이야기하려면.크게 두가지를 이해해야하는데. 첫번째는 Wysiwyg. 두번째가 마크다운 문법입니다.


2. Wysiwyg (위지윅) 이란?
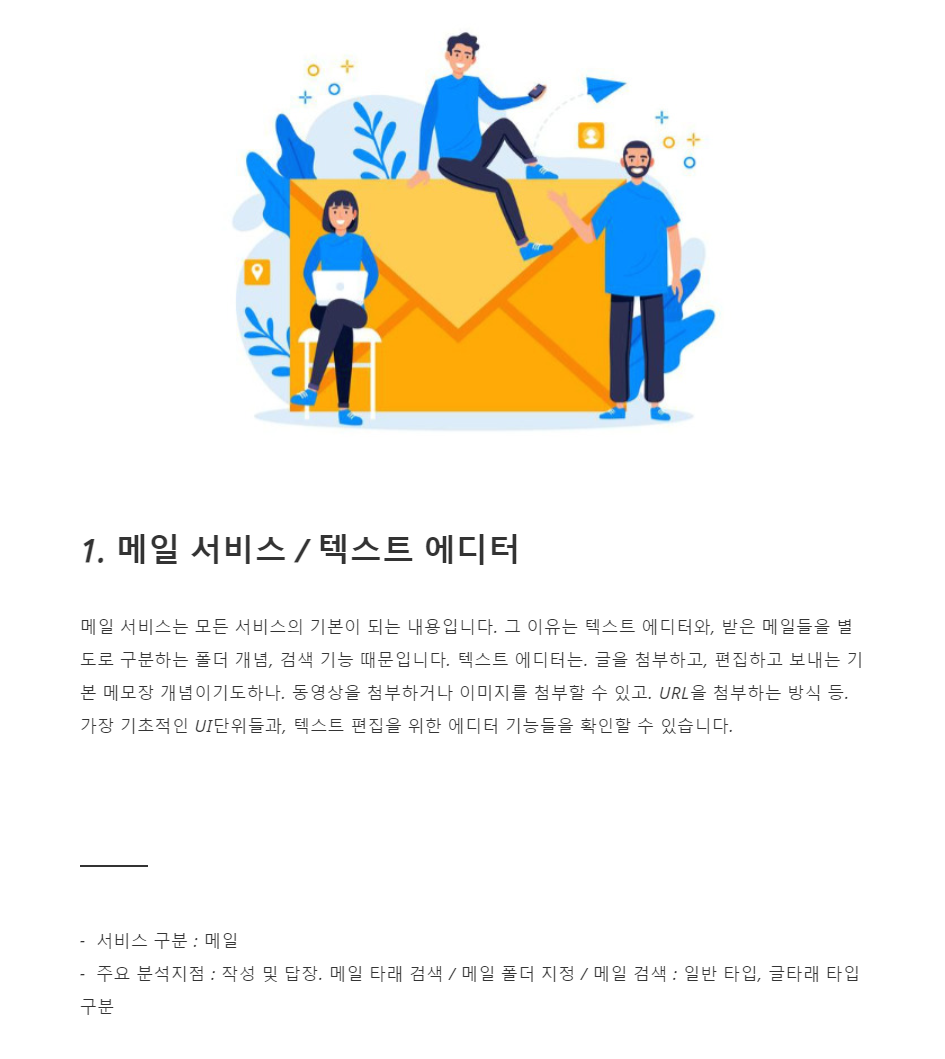
(What You See Is What You Get) 위지윅이란 우리가 익히 알고있는 에디터의 모습입니다. 글씨크기를 조절하거나, 색상을 바꾸거나, 정렬방식을 바꾸는 등의 기능을 합니다. 이런 기능들이 없다면, 웹브라우저는 대부분의 텍스트를 줄줄이 이어서 보여줄겁니다. 줄바꿈도. 글씨 크기나 색상 차이도 없이 말이죠.

Wysiwyg (위지윅) 에디터는 대부분의 워드 프로그램, 블로깅 에디터 등에서 적용되있습니다. 그러나 에디터마다 각자 편집할 수 있는 범위가 다르고. 사용성도 다릅니다. 또한 개별 제작자가 만드는 프로그램이기 때문에. 누구나 사용할 수 있는 것이 아닙니다.

3. 마크다운 문법(Mark down) 이란?
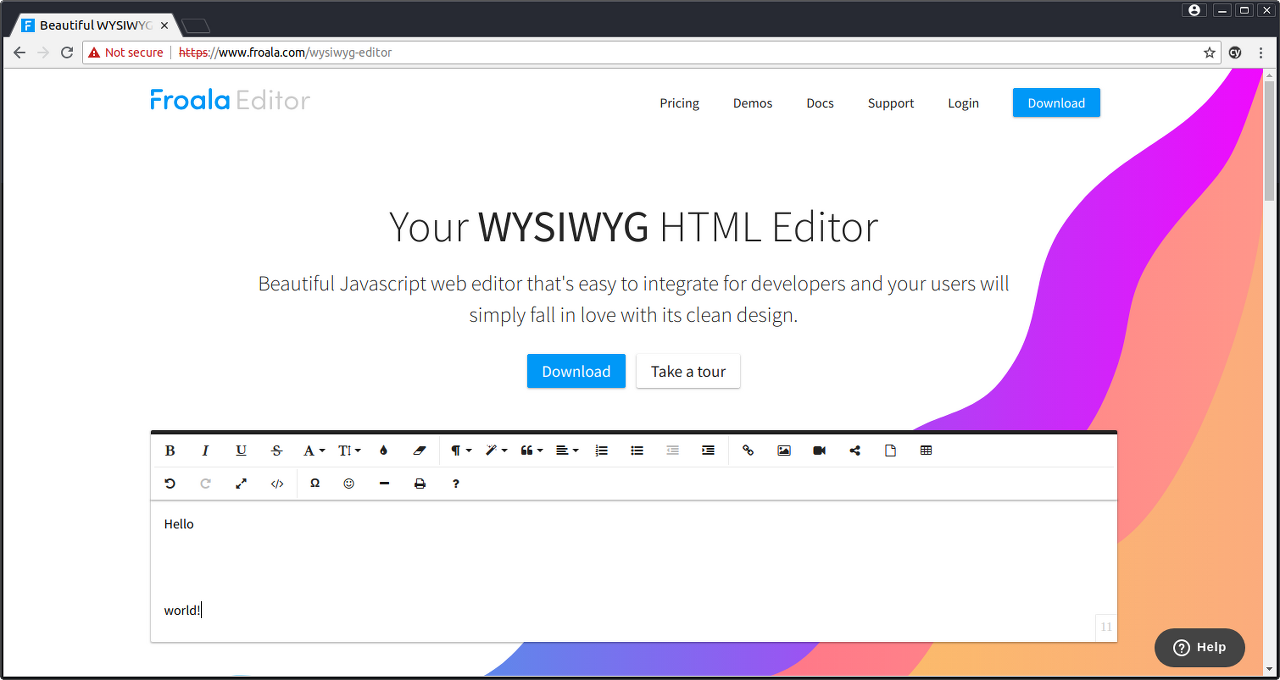
마크다운 문법이란. 텍스트 에디터에서 특정 텍스트를 조합에 맞게 입력했을 때. 그것을 자동으로 서식화해주는 기능입니다. 그래서 시각적을 보이는 UI없이, 텍스트 입력, 태그입력 등으로 원하는 결과를 만들어줍니다. 우리가 알고있는 HTML 언어도 이런 마크다운 문법을 기반으로 만들어져있습니다. 그래서 구글독스나 노션의 에디터의 경우, 마크다운 문법을 에디터에서도 대부분 사용할 수 있습니다. 이런 마크다운 문법은 HTML문서 외에도 대부분의 텍스트 에디터에서 지원하고있습니다. Wysiwyg와는 별도로. 텍스트의 문법을 특정 규격으로 바꿔주니. 에디터의 부가적인 기능이라고도 할 수 있습니다.

4. 잘 만들어진 에디터를 가르는 기준점은?
잘 만들어진 텍스트 에디터의 기준을 이야기할 때. 추가로 확인해봐야할 지점들이 있습니다.실제 편집하는 사람의 사용성을 크게 좌우하는 부분이니 꼭 확인해보세요.
- HTML이나 자바스크립트 등. 개발을 위한 언어들을 입력했을 때. 코드로 인식해주는가?
- URL을 입력했을 때, 자동으로 Snippet을 생성해주는가?
- 다른 웹 문서를 그대로 복사해서 붙여넣었을 때, 텍스트와 이미지를 모두 붙여넣는가?
- 다른 웹 문서를 그대로 복사해서 붙여넣었을 때, 기존 웹문서의 스타일을 그대로 가져오는가?
- 웹 상의 이미지를 복사 (copy)해서, Ctrl + V로 붙여넣을 수 있는가?
- 클립보드상에 복사된 이미지나 텍스트를 Ctrl + V로 붙여넣을 수 있는가?
- 이미지를 드래그 앤 드랍으로 업로드할 수 있는가?
- 에디터상에 업로드된 이미지를 드래그하여 한 곳에 합치거나. 다시 떼어놓을 수 있는가?
- 한 곳에 합쳐진 이미지 그룹을 복사하거나, 잘라낼 수 있는가?
- 동영상 링크를 올렸을 때, 자동으로 썸네일을 생성해주는가?
- 동영상 썸네일이 생성되었을 때, 그것을 한곳에 합치거나, 다시 떼어놓을 수 있는가?
(이외에도 여러 가지 기준점이 있습니다)

5. 일반적인 편집에 가장 자주 쓰이는 기능들
텍스트 에디터에서 가장 자주 쓰이는 기능. 그리고 가장 중요한 내용을 다시 골라보자면 다음과 같습니다.
- URL을 입력했을 때, 자동으로 Snippet을 생성해주는가?
- 웹 상의 이미지를 복사 (copy)해서, Ctrl + V로 붙여넣을 수 있는가?
- 클립보드상에 복사된 이미지나 텍스트를 Ctrl + V로 붙여넣을 수 있는가?
- 이미지와 동영상을 드래그 앤 드랍으로 업로드할 수 있는가?
- 에디터상에 업로드된 이미지나 동영상을 드래그하여 한 곳에 합치거나. 다시 떼어놓을 수 있는가?
- 한 곳에 합쳐진 이미지 그룹을 복사하거나, 잘라낼 수 있는가?
디자인 시스템을 만들거나. 개발 문서를 편집하거나. 기획문서를 작성하는 등. 목적에 따라서 에디터의 지원 범위가 매우 중요해집니다. 그러니 사용 목적에 맞는 기능을 지원하는지. 이 부분을 자세하게 확인해야합니다.

6. 잘 만들어진 텍스트 에디터는 어떤게 있을까?
한국 기준에서 텍스트 에디터는 네이버 블로그의 스마트 에디터 ONE이 가장 뛰어납니다. 위에서 다루고있는 여러 기능들을 대부분 지원하며. 다음 카카오의 경우, 가장 공을 들였다는 브런치의 텍스트 에디터조차 수준이 별로 높지 않습니다.

- 마크다운 문법 지원
- 대부분의 웹 편집을 위한 기준점 지원
- 이미지 자동 레이아웃 기능이 약한 편
- 에디터에서는 웹개발 코드 입력 불가 / HTML 자체를 편집할 수는 있음
- 마크다운 문법 사용 불가
- HTML 입력, 편집 불가
- 마크다운 문법 지원
- 대부분의 웹 편집을 위한 기준점 지원
- 웹개발 코드 입력 가능
- 한글지원이 약한 편
- 마크다운 문법 지원
- 대부분의 웹 편집을 위한 기준점 지원
- 대부분의 웹개발 코드를 입력 가능
- 레이아웃 및 편집 사용방식이 복잡한 편
정리하는 글
기존에 썼던 글에서는 메일 서비스와 텍스트 에디터를 함께 묶어서 다뤘었습니다. 그 이유는 메일 서비스에서도 에디터 개념이 들어가있기 때문이죠. 물론, 메일 서비스에는 일반 문서용 텍스트 에디터보다 제한된 기능이 들어가있습니다. 그러나 개념적으로 매우 비슷하기 때문에, 이 두가지를 한 곳에 묶어서 소개드렸었죠.
UI 패턴 : 주요 서비스 카테고리 9가지
안녕하세요 리플러스입니다. 오늘은 UI 디자인 공부시 설계 단위에서 꼭 알아야하는 9가지 서비스 카테고리를 알아보겠습니다.이 목록에서는 일반적인 사용성을 가진 서비스들을 모으기 위해.
replus.io
사실 HTML과 자바스크립트같은 문법들을 파고들다보면. 마크다운이나 wysiwyg같은 키워드를 자주 만나게되실겁니다. UI 없이 특정 키워드를 입력했을 때. 그걸 특정한 기능 선언. 동작 키워드로 이해하겠다. 라는 약속이 있기 때문에. 개념 자체는 모두 비슷합니다. 단지 그 키워드가 무슨 기능을 동작시킬지. 미리 알고있어야한다는 점이 조금 다를 뿐이죠.
오늘은 여기까지입니다. 앞으로도 위의 9가지 서비스 카테고리에서 다뤘던 것처럼. 핵심 키워드들과 어떤 점을 주요하게 분석해야하는지. 그 핵심내용을 정리하는 글을 작성할 예정입니다. 그럼 다음에 다시 만나요 !
리플러스의 UD LAB에 대해 더 궁금하시다면, 다음 링크를 확인해보세요!
UD LAB - 이용안내
안녕하세요, 리플러스입니다. UD LAB (구 UI 디자인 연구소)은 UI 디자인과, IT 생태계를 집중적으로 다루고있는 커뮤니티입니다. 크게 단톡방과 디스코드 채널로 이루어져있으며, 주기적으로 디스
udlab.tistory.com
'UI 디자인 연구' 카테고리의 다른 글
| 앱 / 웹 서비스의 핵심을 파악하는 방법 (0) | 2021.01.20 |
|---|---|
| UI 디자인의 미래 (0) | 2020.12.25 |
| UI 패턴 : 주요 서비스 카테고리 9가지 (0) | 2020.12.01 |
| UD LAB - 이용안내 (0) | 2020.12.01 |
| UI 디자인은 정보를 선택하는 과정! (2) | 2020.12.01 |





댓글