이 글은 랜딩페이지를 디자인할 때 확인하면 좋은 13가지 팁을 정리한 내용입니다. 다만 랜딩페이지 외에, 시각정보를 정리할 때에도 사용될 수 있는 내용이 많아 번역을 진행하게 되었습니다. 이 글은 각각의 타이틀마다 before / after 형식으로 시각물을 비교하기 때문에. 무엇이 어떻게 바뀌어야하는가를 쉽게 아실 수 있을 겁니다.

이 글은 해외 아티클을 기반으로 내용을 보강, 보충한 글입니다.
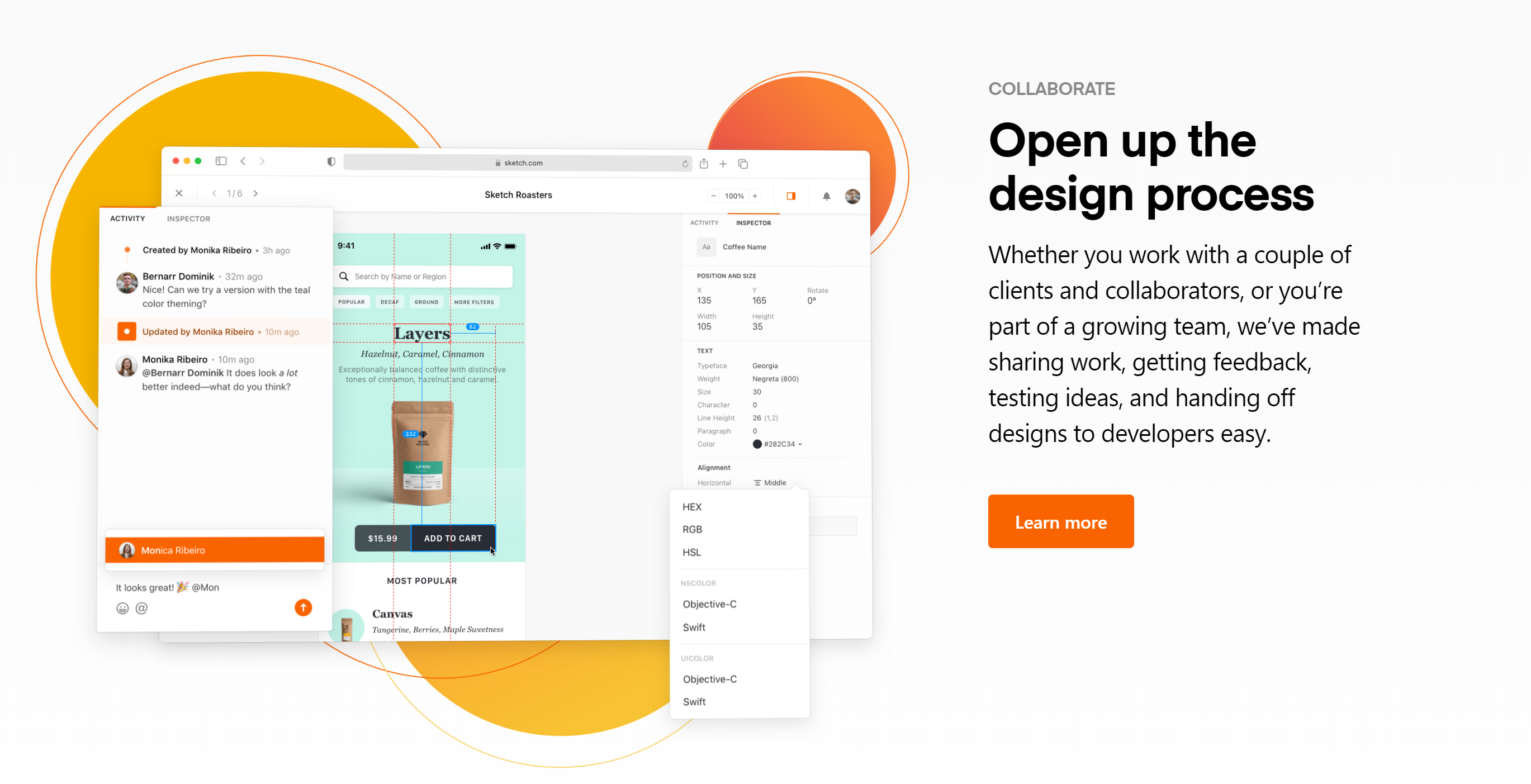
1. 이미지 위에 텍스트를 올려야할 때는 색상 오버레이를 사용하자
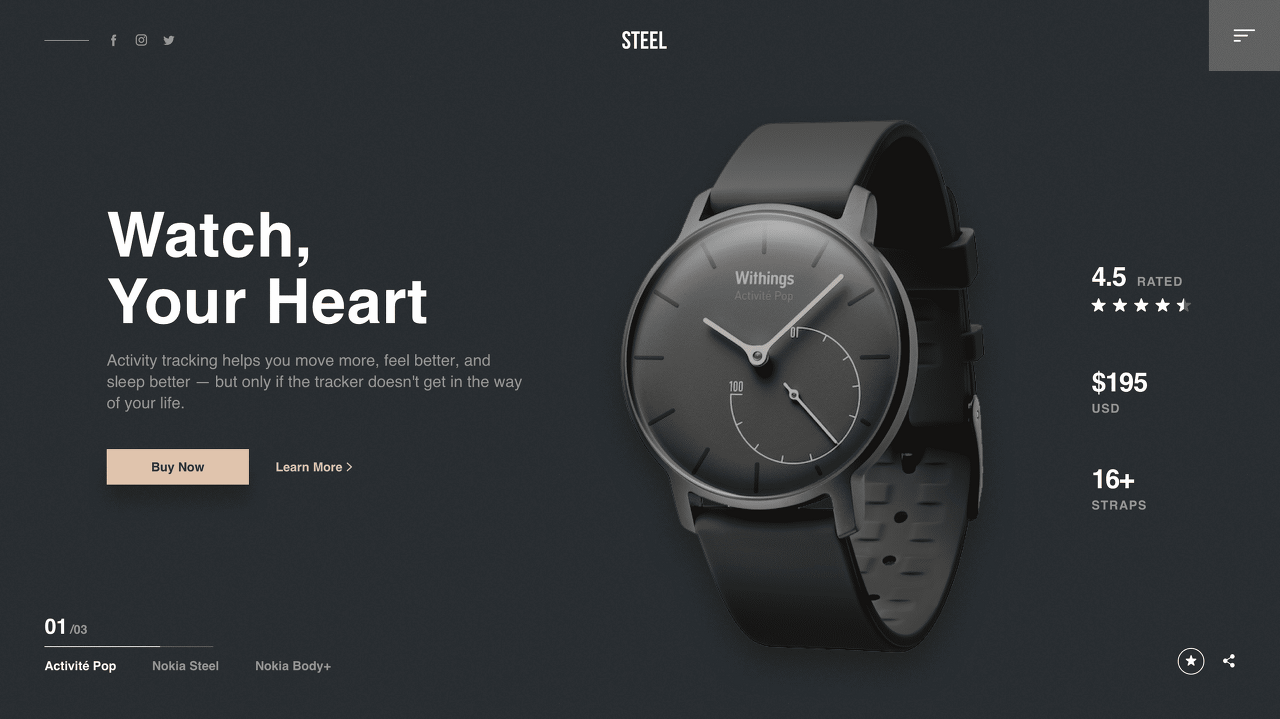
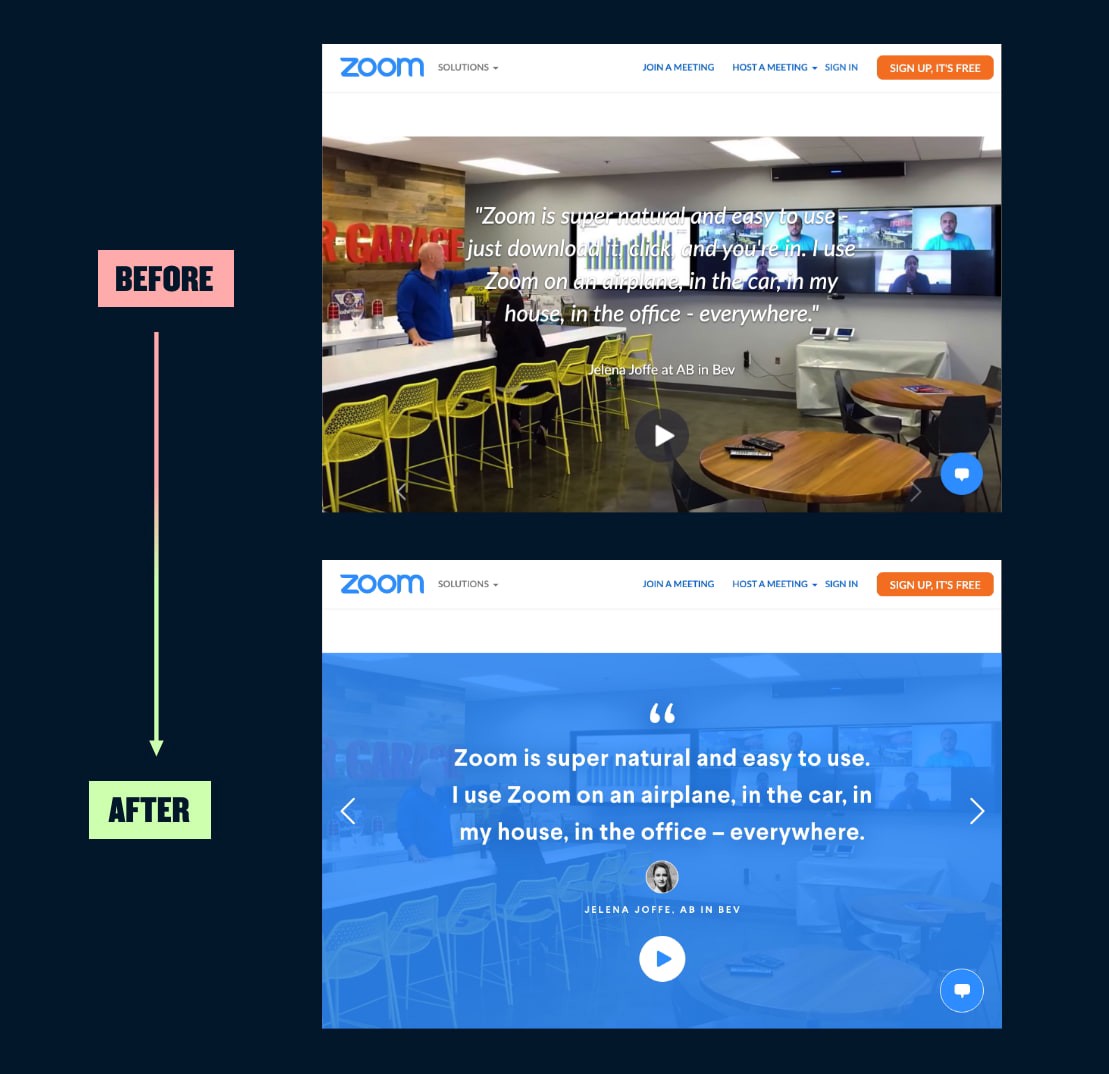
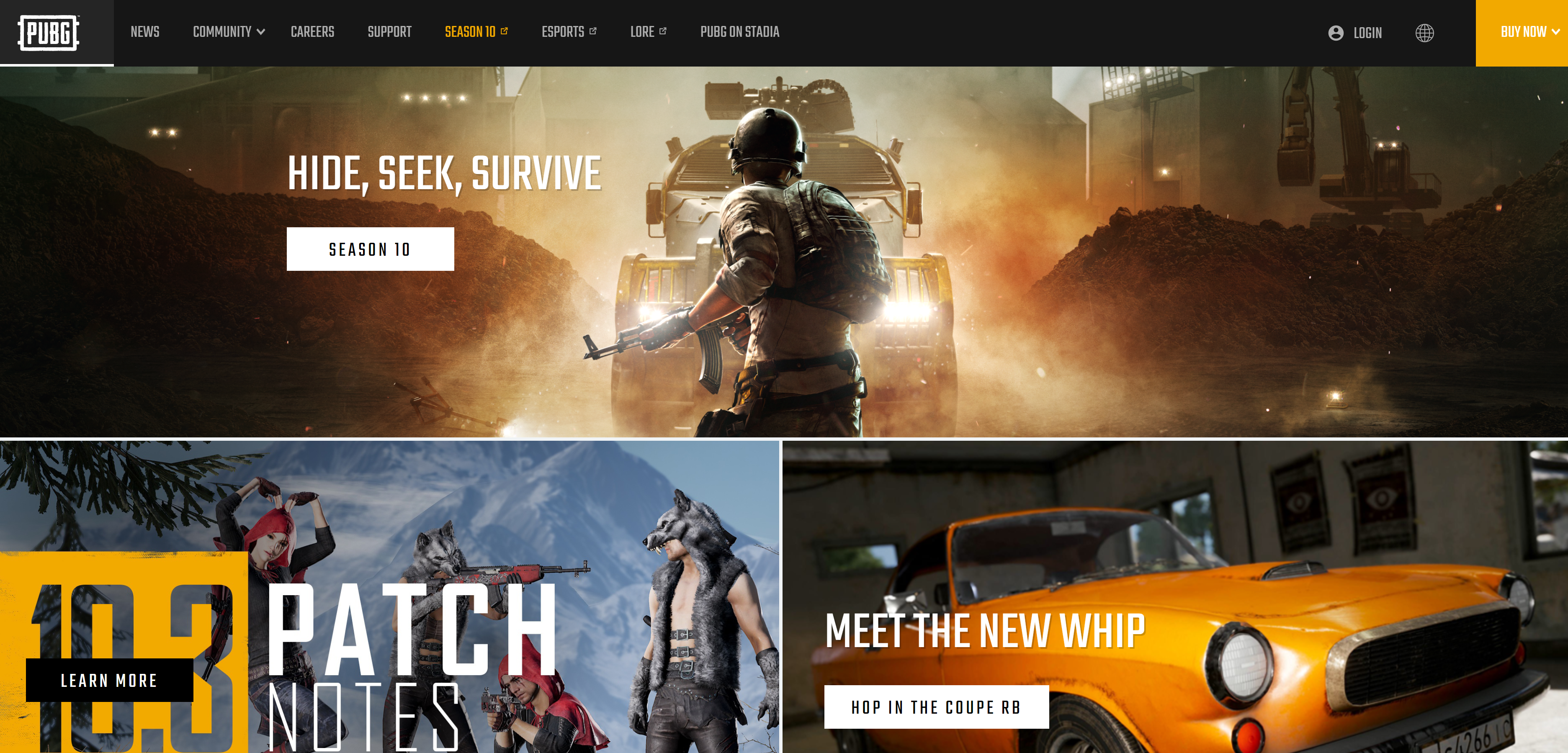
일반적으로, 이미지 위에 색상을 올려놓을 때는 글자나 사진이 잘 보이지않는 문제가 생깁니다. 이런 경우에는 이미지 자체를 편집하거나, 글씨를 강조하는게 좋겠죠. 하지만 정 방법이 없다면 둘 중 하나를 선택해야합니다. 이 케이스에는 이미지의 선명도를 포기하고, 텍스트를 강조하는 방향으로 진행을 해서 보여주네요.

실제로 만들어진 사이트 사례를 확인해보면, 좀 더 이해가 쉬우실것 같아 내용을 추가했습니다.


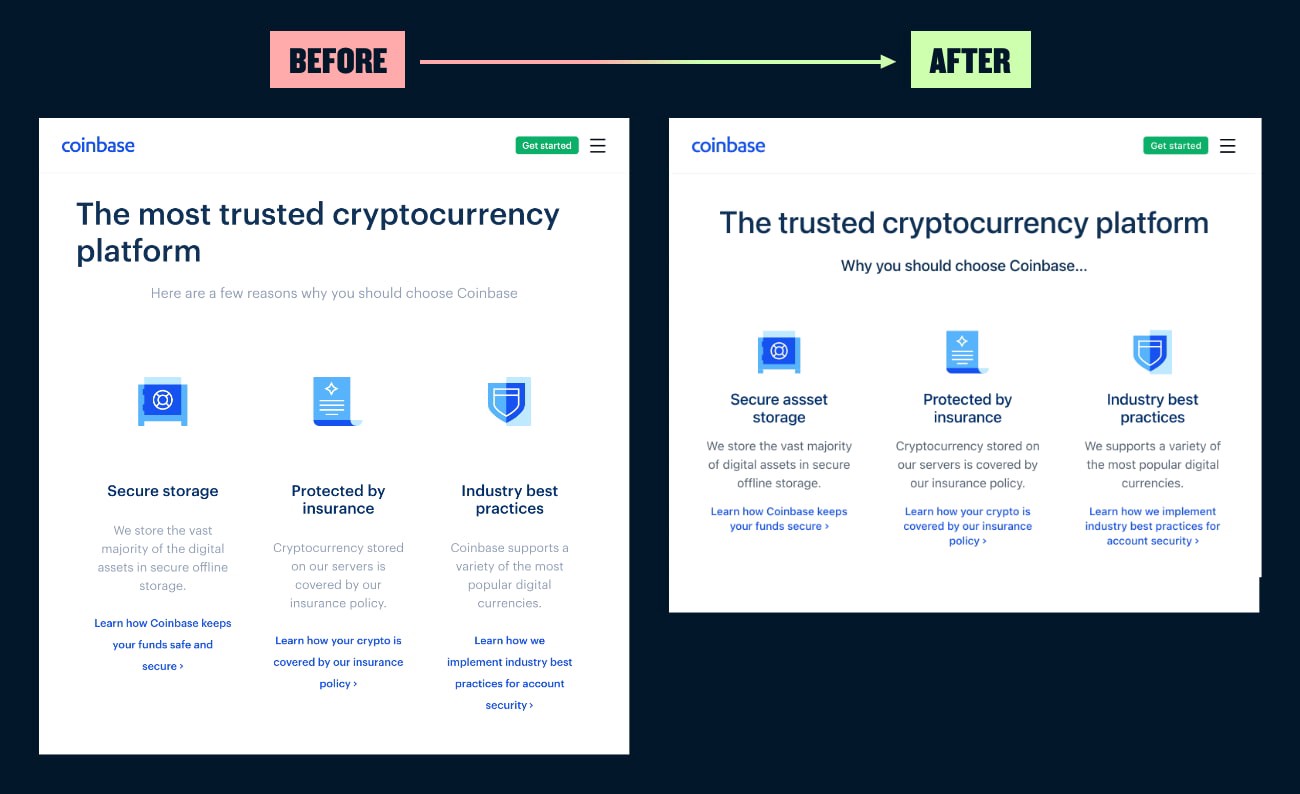
2. 불필요한 네거티브 영역을 최대한 줄이자
네거티브 영역은 비어있는 간격을 이야기합니다. 이 간격이 너무 많이 쓰이는 경우, 오히려 시각적인 그루핑이 모호해지거나. 정보를 읽는 속도가 떨어질 수 있죠. 그러니 불필요한 간격은 제거하고, 정보단락을 단단하게 묶어줘야합니다.

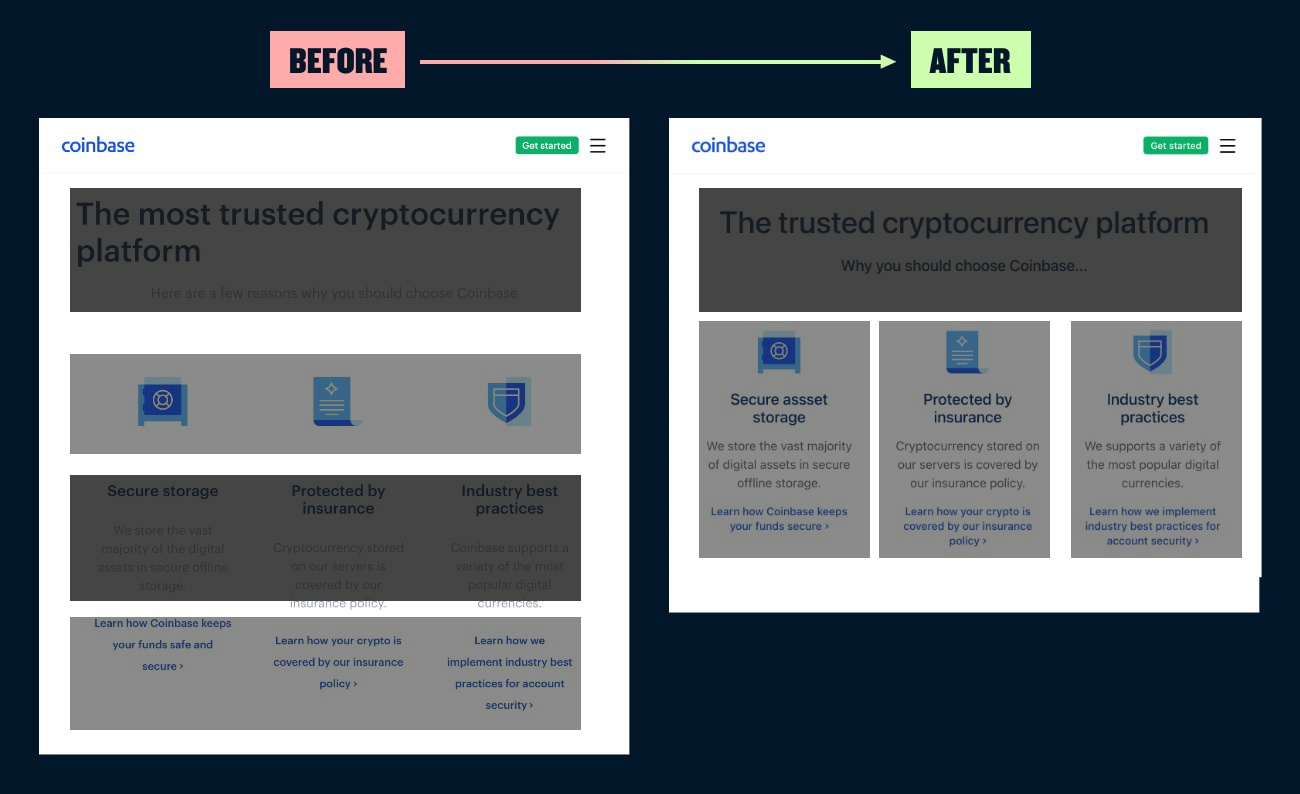
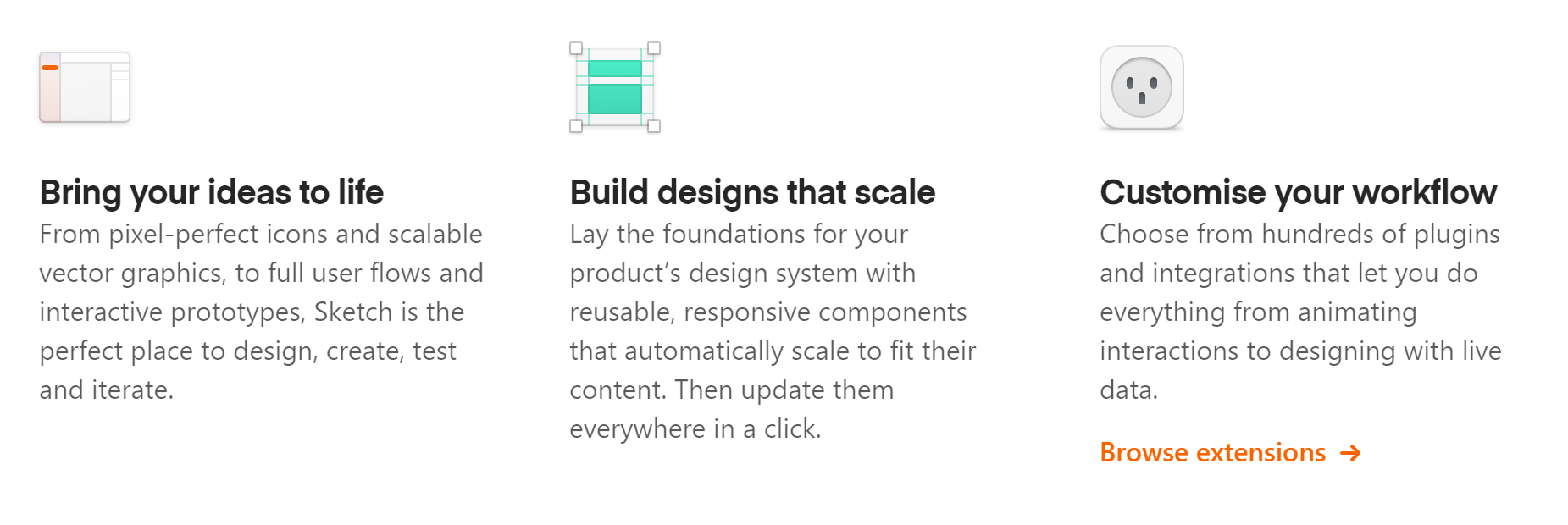
위의 시안을 박스 그루핑으로 나타내보면, 좀 더 이해가 쉬우실것 같아 추가 내용을 준비했습니다.

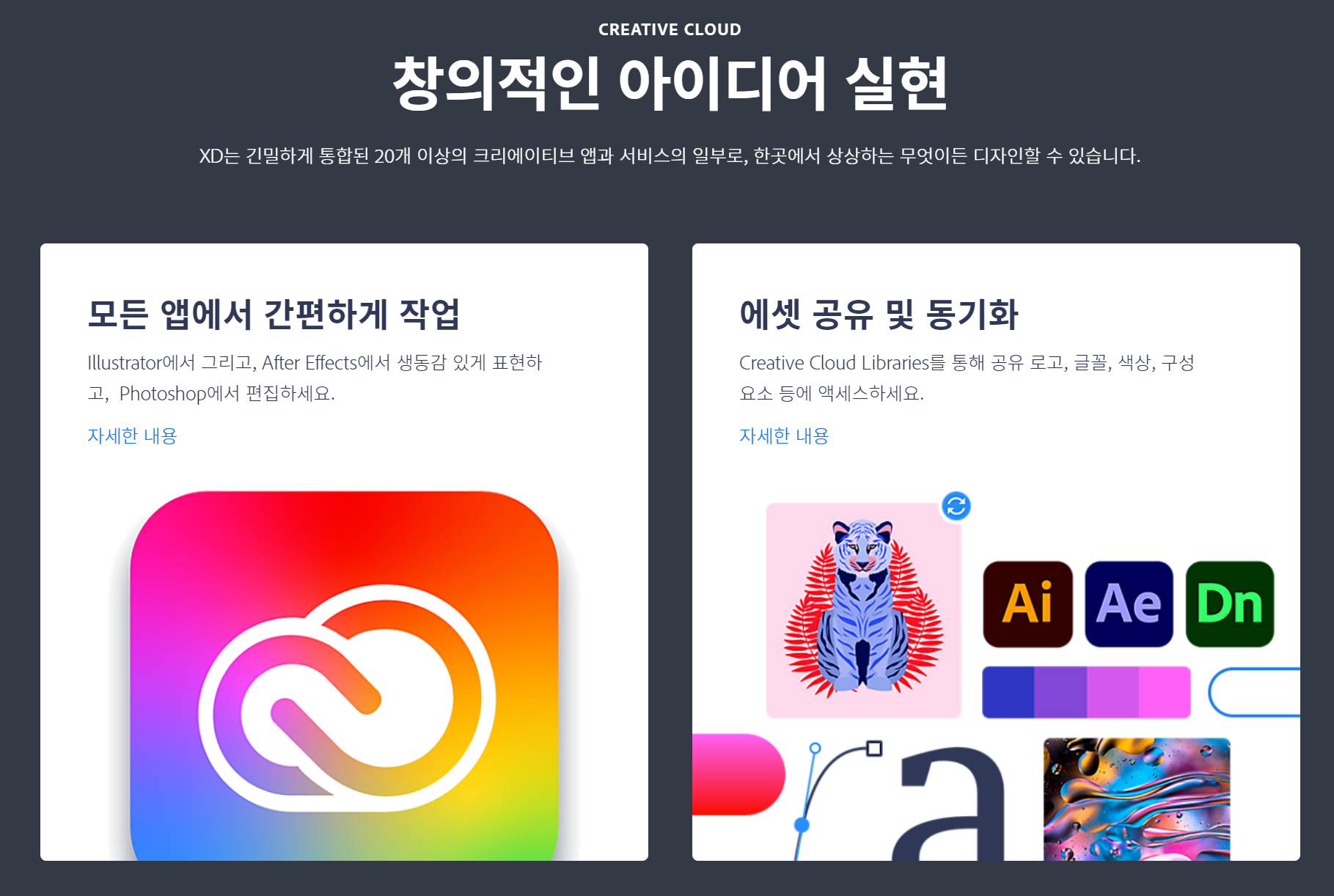
잘못된 간격사용은 컨텐츠 그루핑에도 나쁜 영향을 줍니다. 왼쪽의 경우 아이콘과 본문, 설명글 들이 따로 그루핑이 된 것 처럼 보이는데. 우측은 상단 타이틀과, 세개의 카드 영역이 눈에 들어오죠. 실제 디자이너가 의도한 방향이 어떤 쪽인지. 바로 이해하실 수 있을겁니다.
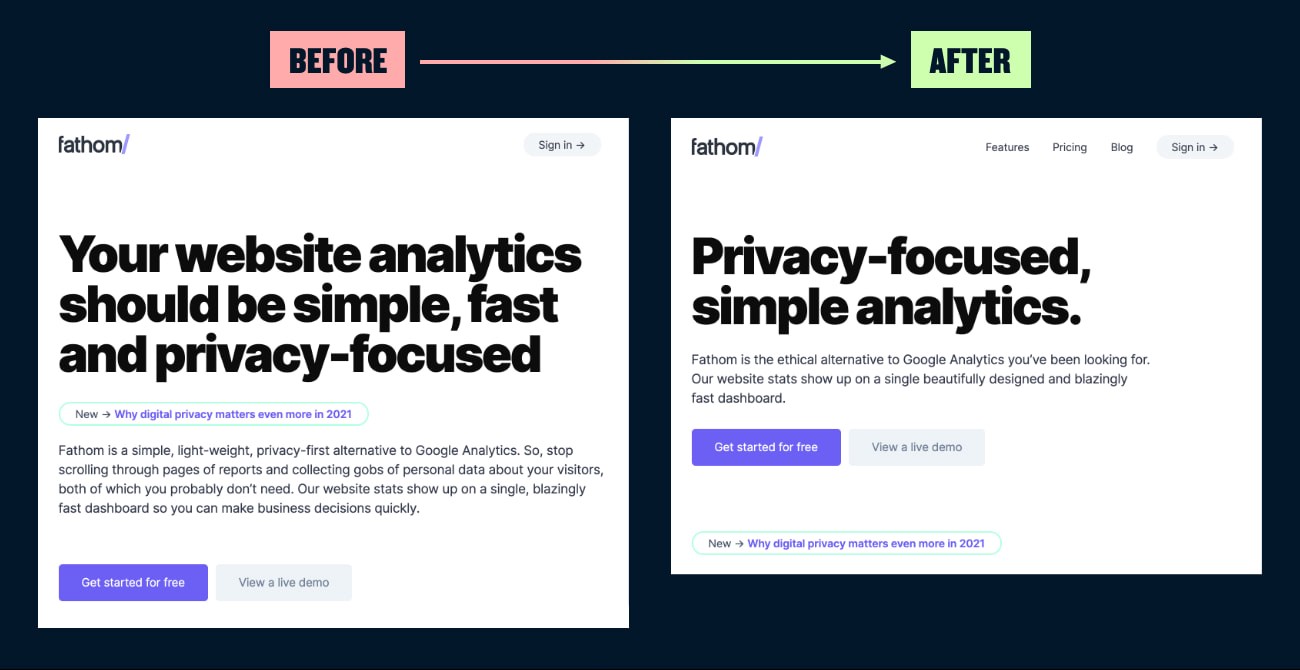
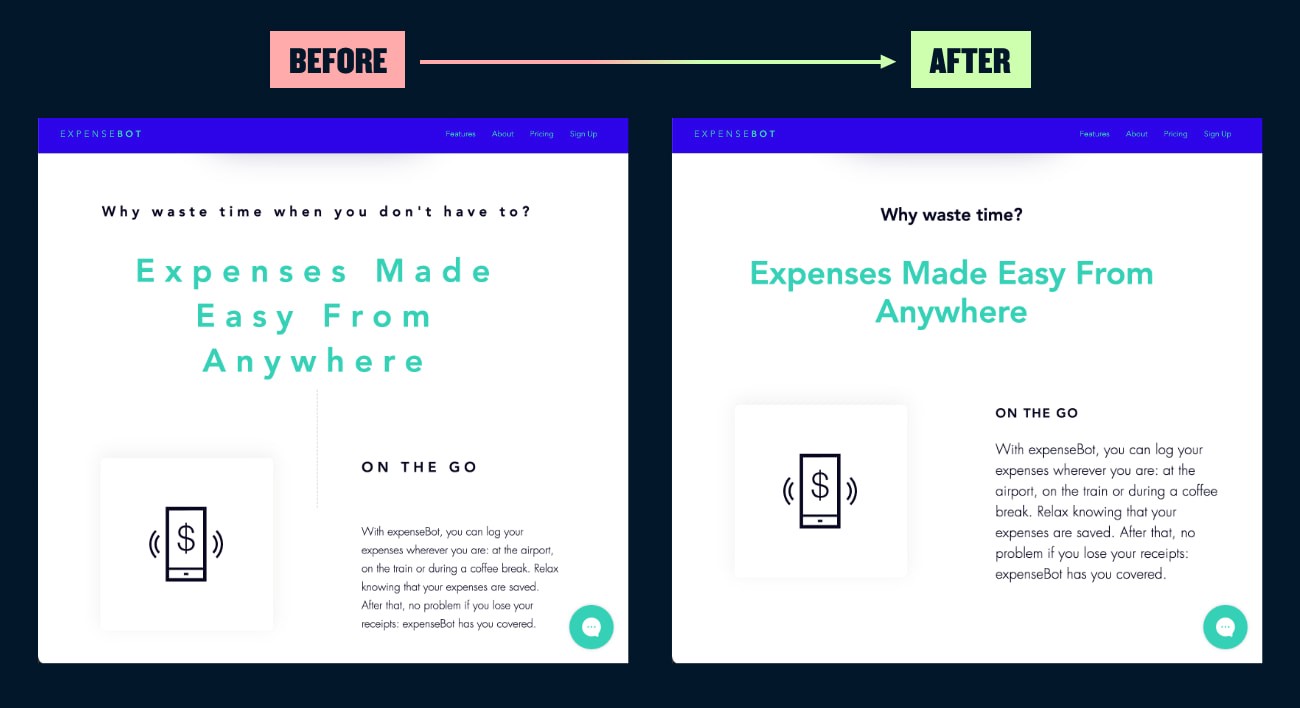
3. 쓸데없는 내용의 텍스트는 최대한 압축하자
사람이 한번에 인식할 수 있는 텍스트는 10~20자 정도입니다. 한번에 봐야하는 숫자가 많아질수록, 사람의 뇌는 급격하게 이해도가 떨어집니다. 그러니 최대한 단순하게, 말하려는 포인트만 설명해야합니다.

타이틀 텍스트 뿐 아니라, 설명 텍스트나. 본문 텍스트도 너무 길면 읽기 어려워집니다. 대부분 이런 문제는 디자이너보다, 운영자들이나, 마케터의 습관적 글쓰기에서 생기는 경우가 많습니다.


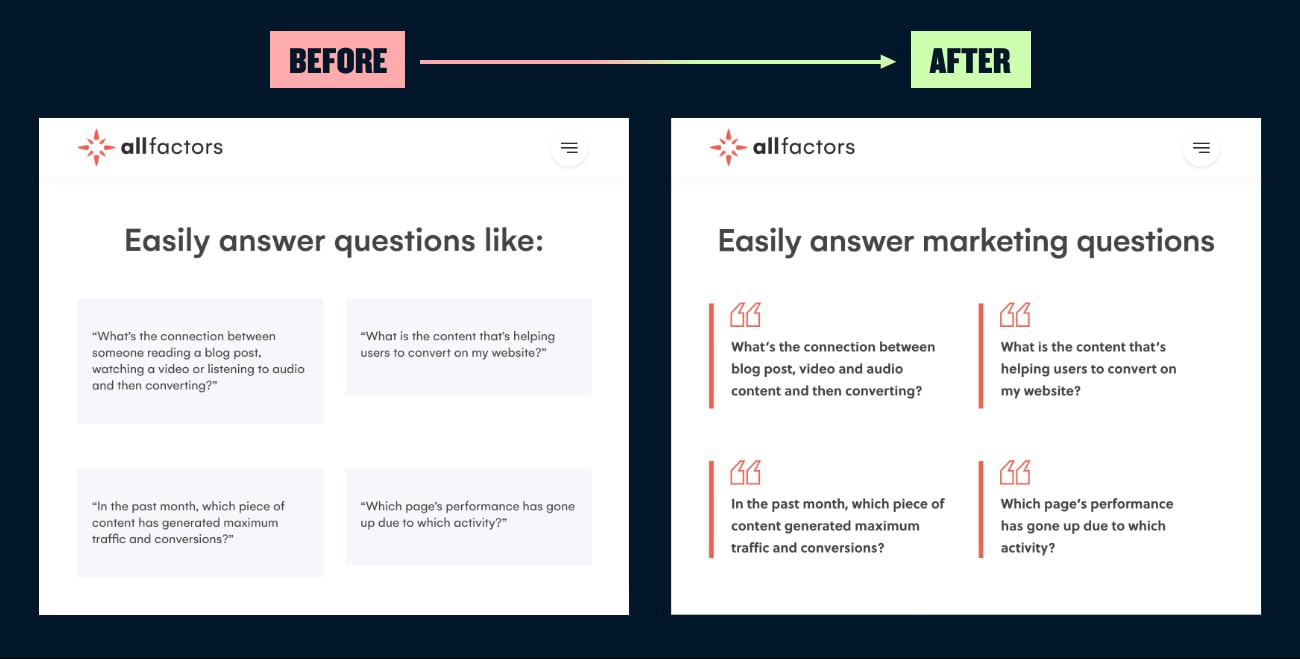
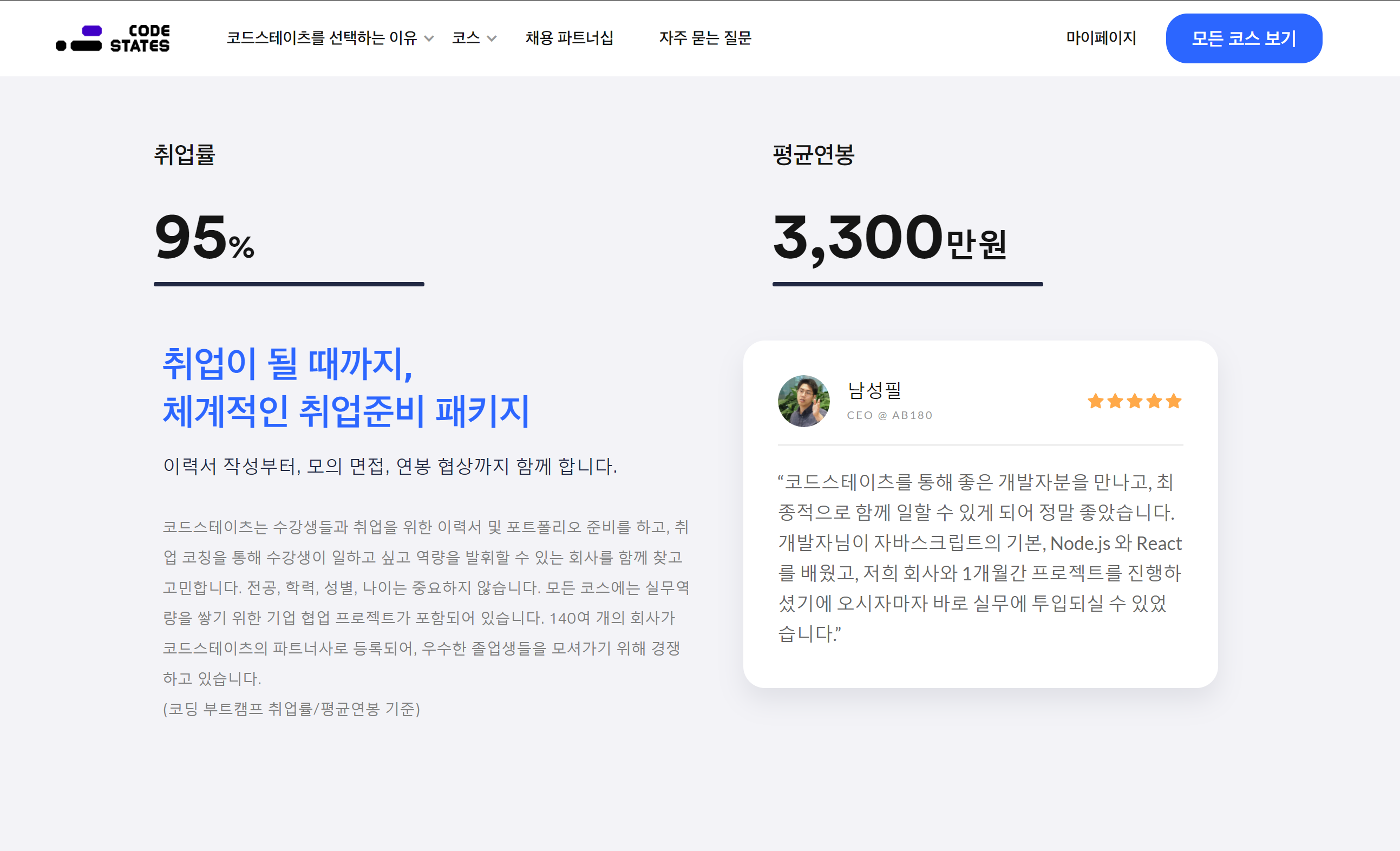
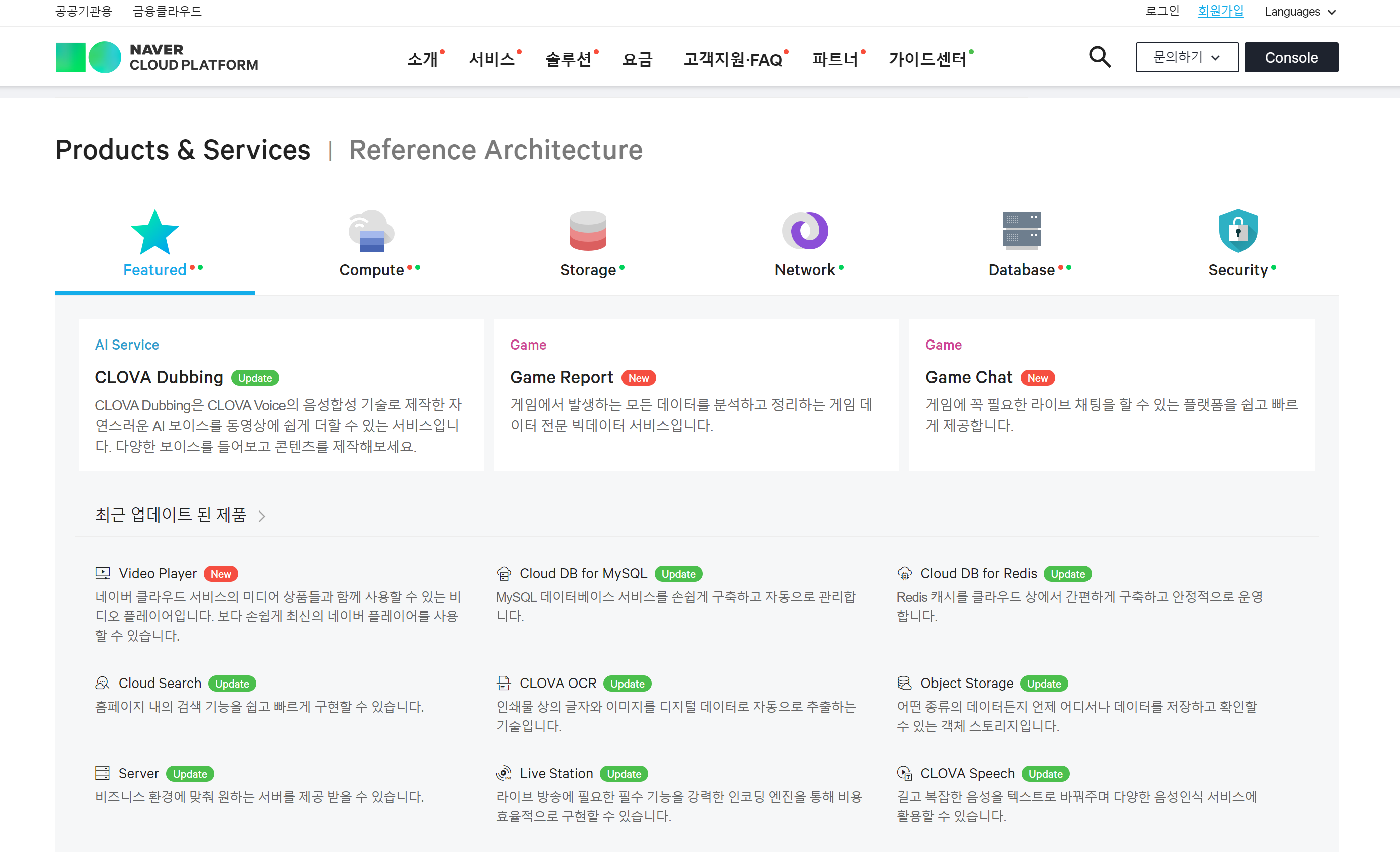
4. 텍스트만 담겨있는 레이아웃이라도, 정보구조에 강조점을 주자
UI를 다루다보면 시각적으로 꾸미기 어려운 정보를 표현해야하는 경우가 있습니다. 이런 경우 정보자체의 시각화를 노리기보다, 정보들의 연관관계나. 구성 자체를 신경써야합니다. 각각의 정보가 서로 동등한 관계인지. 아니면 우선적으로 강조되야하는게 있다던지 - 하는 식으로 말이죠. 이건 디자인이 아니라, 문서구조에서도 동일하게 사용할 수 있는 방식입니다.

위의 시안은 개선 케이스라고 보기엔, 조금 내용이 아쉬워서, 다른 케이스들을 가져와봤습니다.


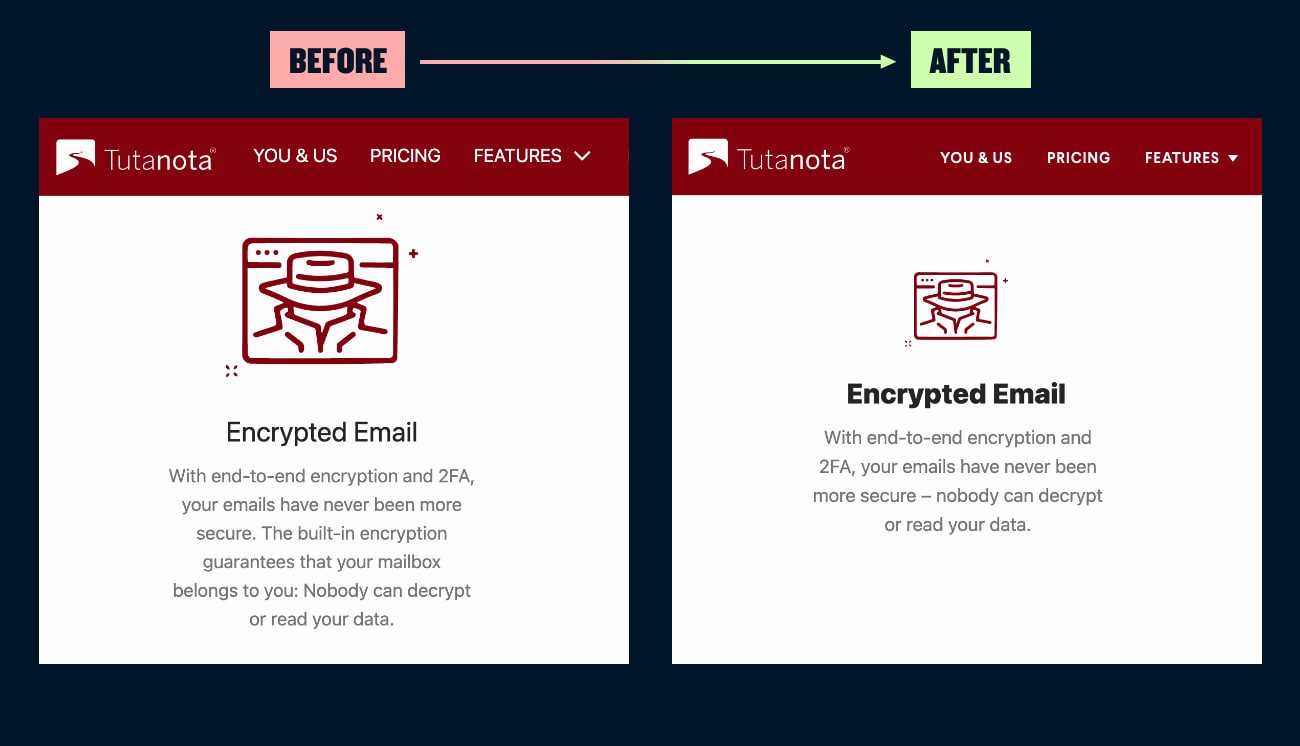
5. 아이콘은 작게, 일러스트는 크게 !
아이콘은 시각전달요소로서 매우 중요하지만. 일정 크기 이상 커지면 내용전달이 어려워집니다. 아이콘은 문자와 함께 내용이 읽혀야 의미를 전달하기 쉽습니다. 그러니 시각적 정보를 전달하고싶다면, 일정 크기 이상에서는 아이콘보다 일러스트를 사용하라는 내용입니다.

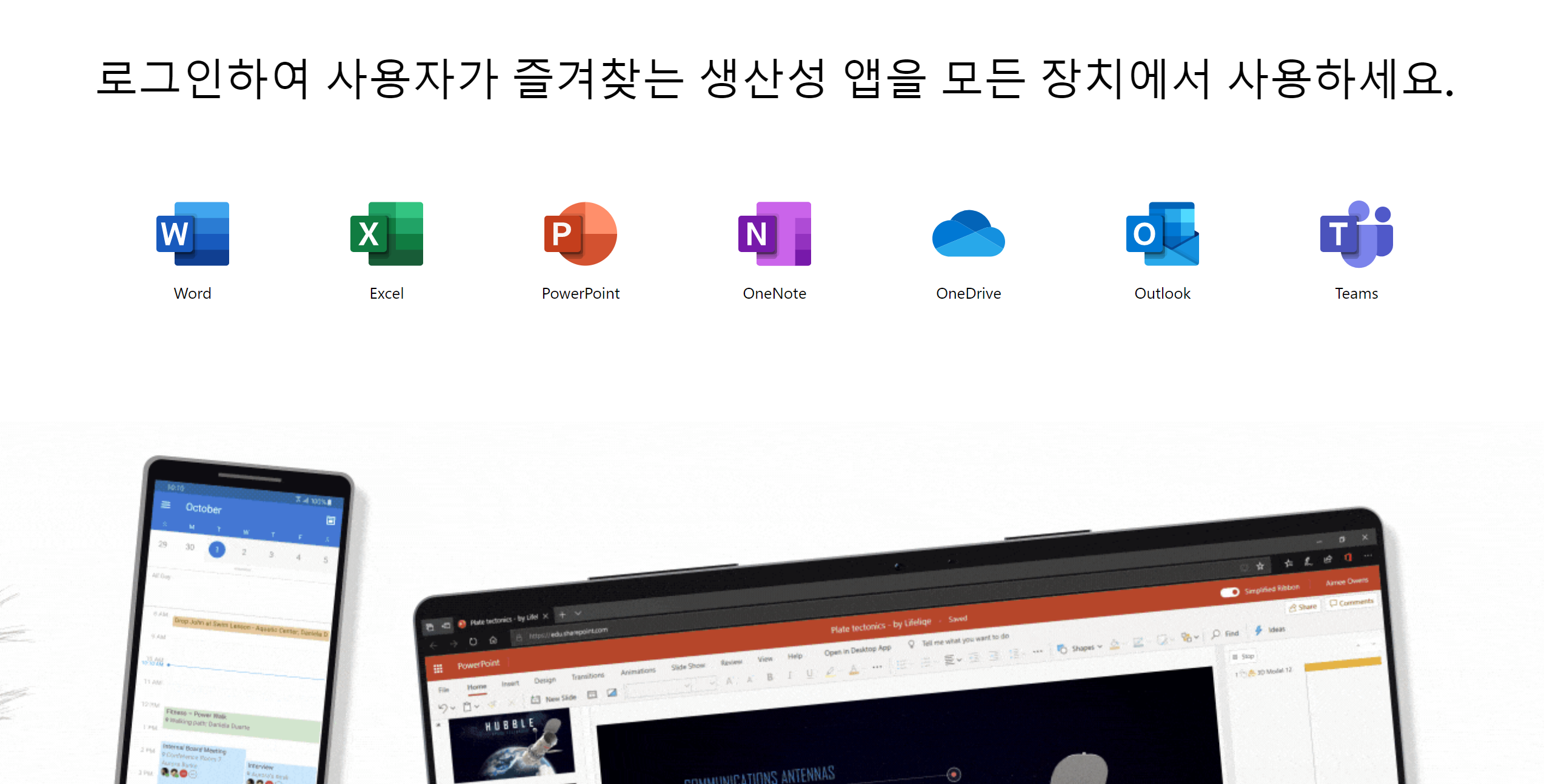
아이콘과 일러스트가 쓰인 사례를 좀 더 가져와봤습니다.


6. 텍스트 간격은 간결하게 !
텍스트 간격은 가독성에 큰 영향을 줍니다. 이건 문서 디자인에서도 동일하게 적용되는 문제죠. 그러니 과도한 간격보다는, 살짝 좁다 싶을 정도로 타이트하게 잡는 편이 낫습니다.

텍스트 자간조절은 박스 그루핑과도 연관이 있는데. 위 내용을 박스로 그루핑해보면 다음 그림이 나옵니다.

사람은 내용을 읽기 전에 정보의 덩어리를 보고. 그 정보들간의 관계를 유추합니다. 그러니 내용 이전에 덩어리를 확실하게 나눠주는게 매우 중요합니다.
추가로 다른 사례를 좀 더 소개해드리겠습니다.


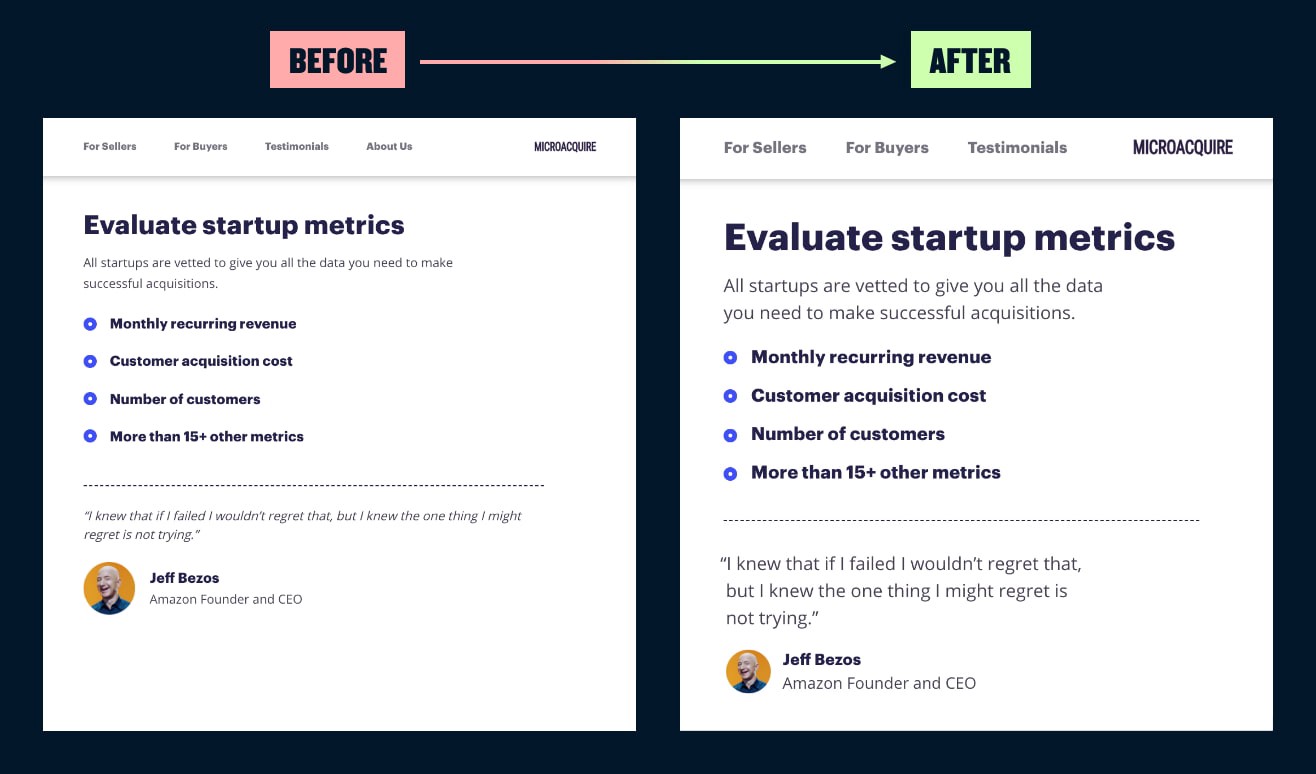
7. 텍스트 좌우 길이는 적당선을 넘어서면 안된다 ?
사람은 좌우로 나열된것보다, 위 아래로 내용을 인식하는게 더 편안한 생물입니다. 그래서 좌우로 3~40자 이상의 텍스트가 나열되있으면 내용을 읽기가 어렵습니다. 실제 뉴스 사이트나, 모바일 페이지의 사례를 보더라도. 한글 기준 3~40자. 영어 기준 4~50자 정도 내외의 길이만을 보여줍니다. 또한 이 문제는 텍스트 뿐 아니라 시각요소나 UI에도 동일하게 적용됩니다.

실제 다른 사례를 좀 더 보시죠.


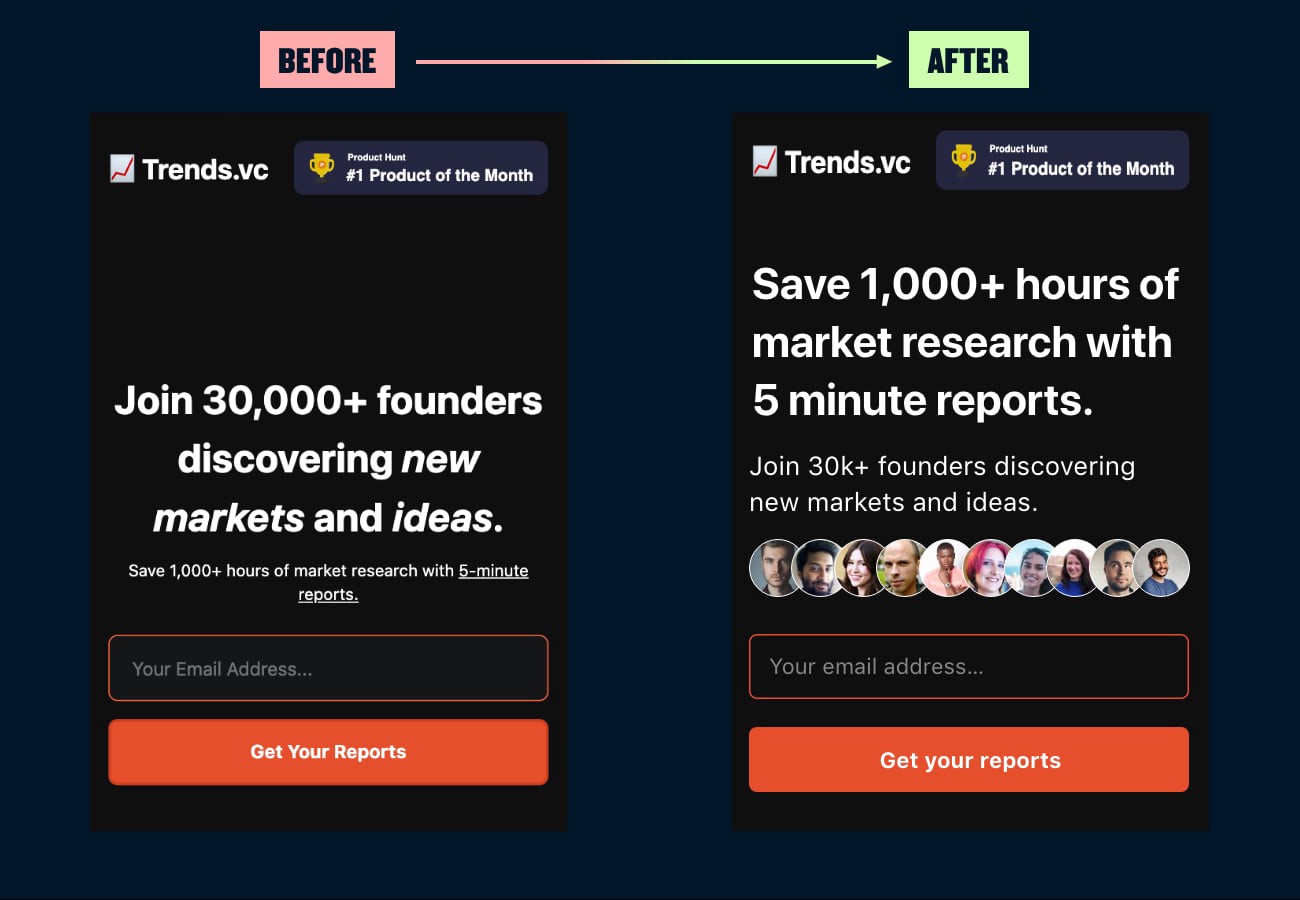
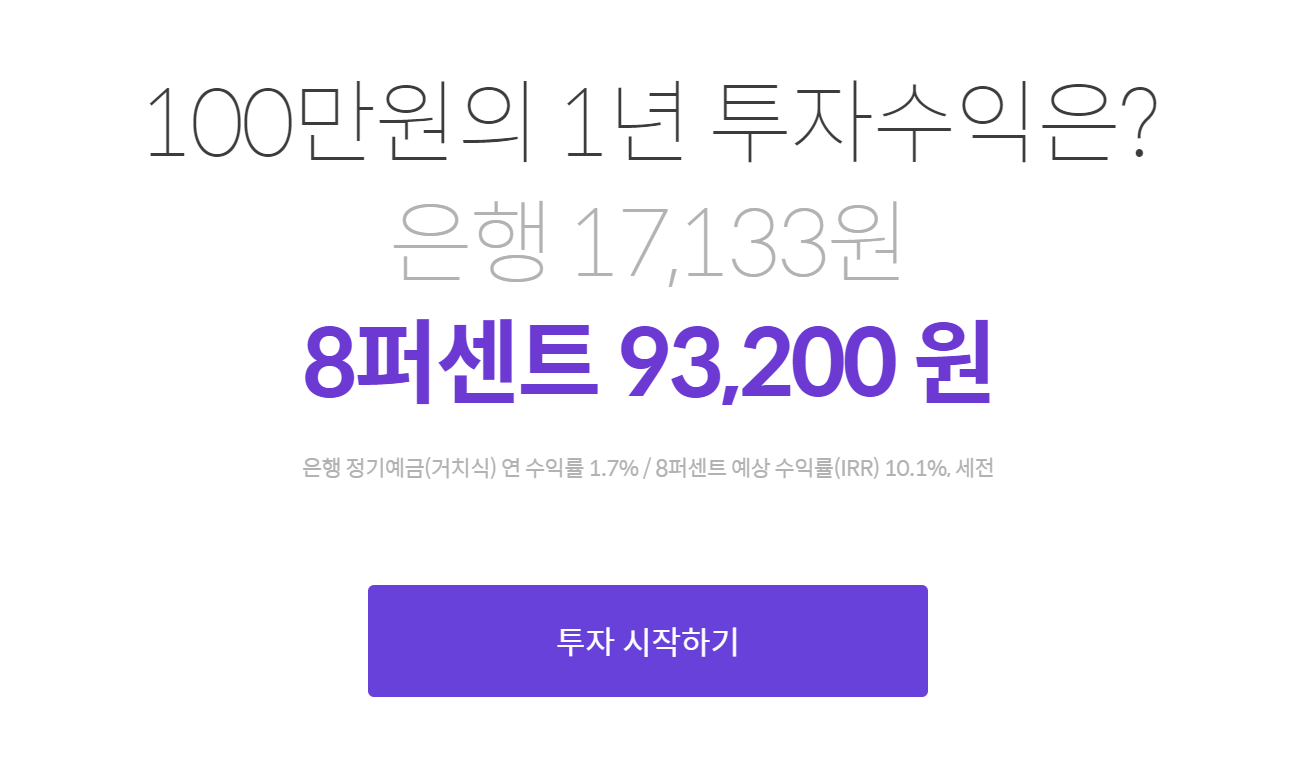
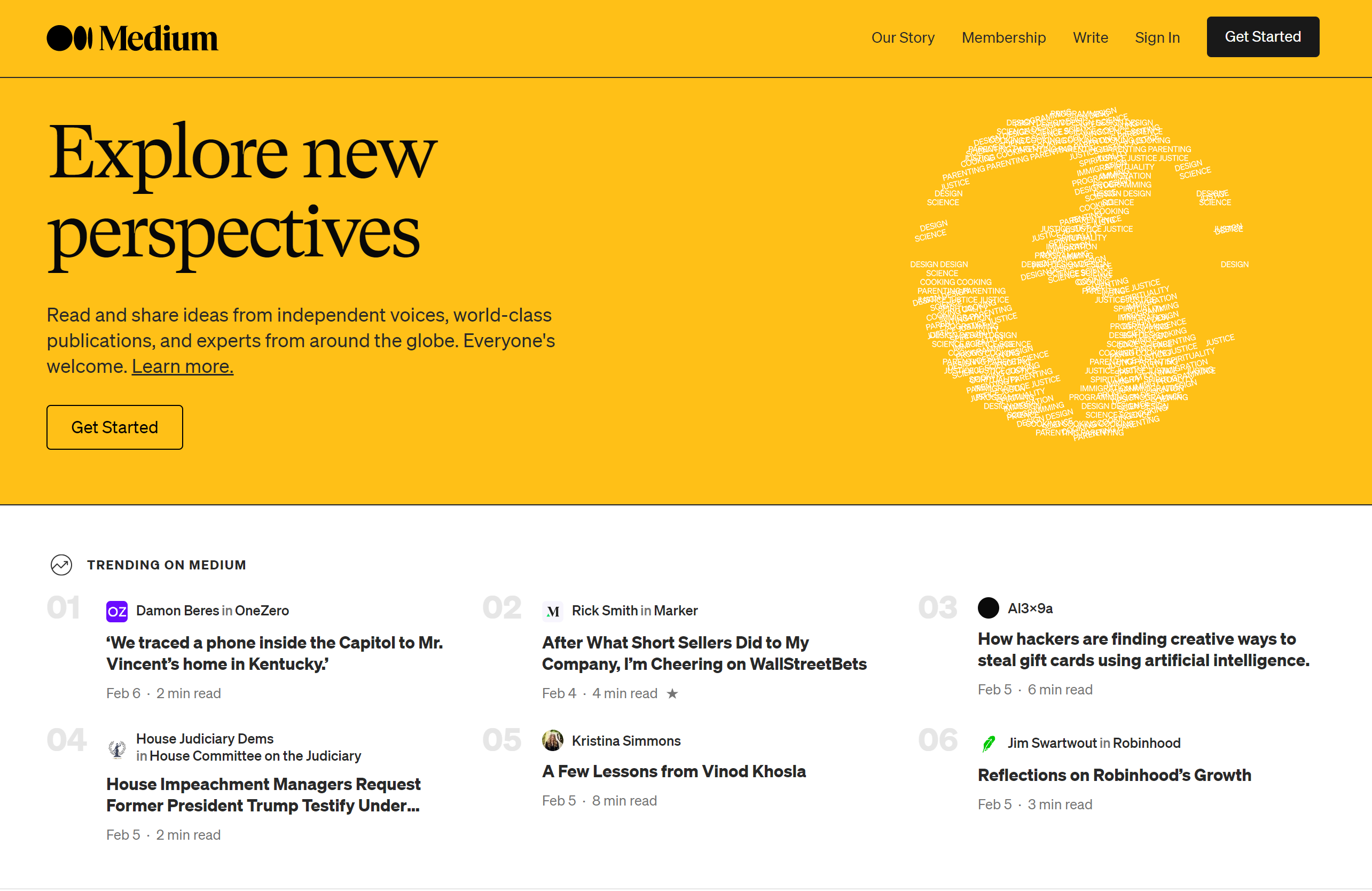
8. 실제 사용자가 얻을 수 있는 내용을 강조하자
서비스는 항상 '이걸 쓰면 당신이 원하는걸 얻을 수 있다'는걸 알려줘야합니다. 그러니 추상적인 표현보다는 실제로 사용자가 얻을 수 있는 가치가 뭔지. 그 내용을 강조해 보여주는것이 좋습니다. 이 부분은 시각요소가 될수도 있고, 텍스트가 될 수도 있습니다.

비슷한 사례들을 좀 더 가져와봤습니다.


9. 읽기 힘든 작은 텍스트는 쓰지 말자
과거의 CSS 기준으로 본문 글씨는 11px에, 네비게이션 링크는 9px밖에 되지 않습니다. 게다가 브라우저 기본 폰트 크기는 20년이 지난 지금에도 16px을 유지하고있죠. 현재는 모니터들 해상도도 높아진데다, 크기도 커졌으니, 18~20 px 정도는 써주는 게 맞다는 내용입니다.

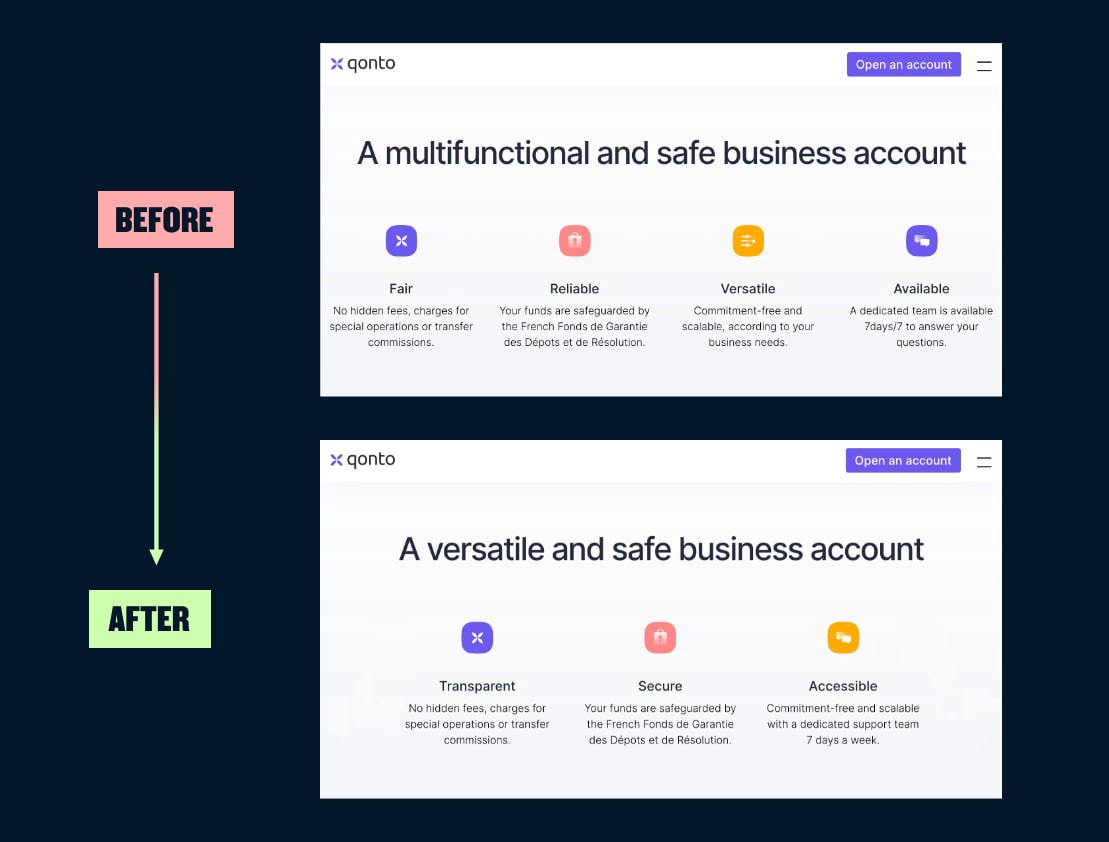
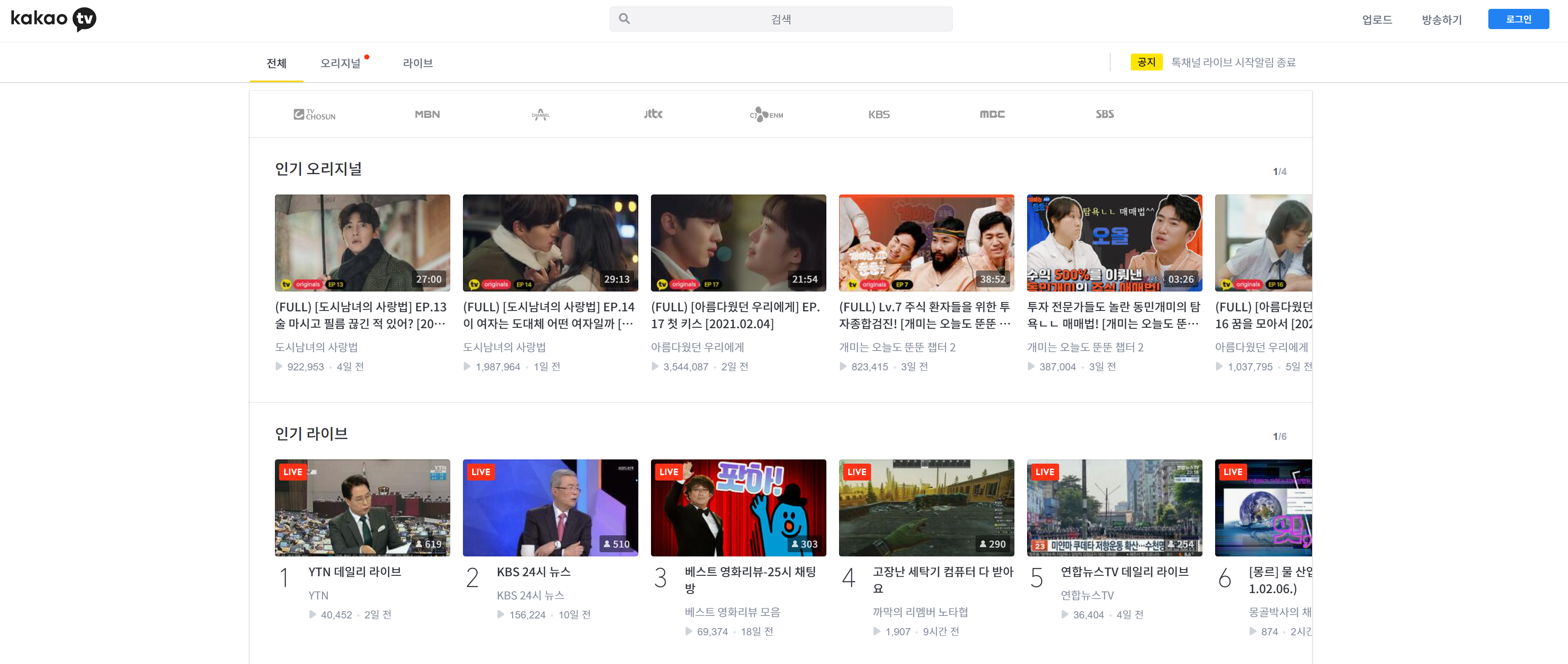
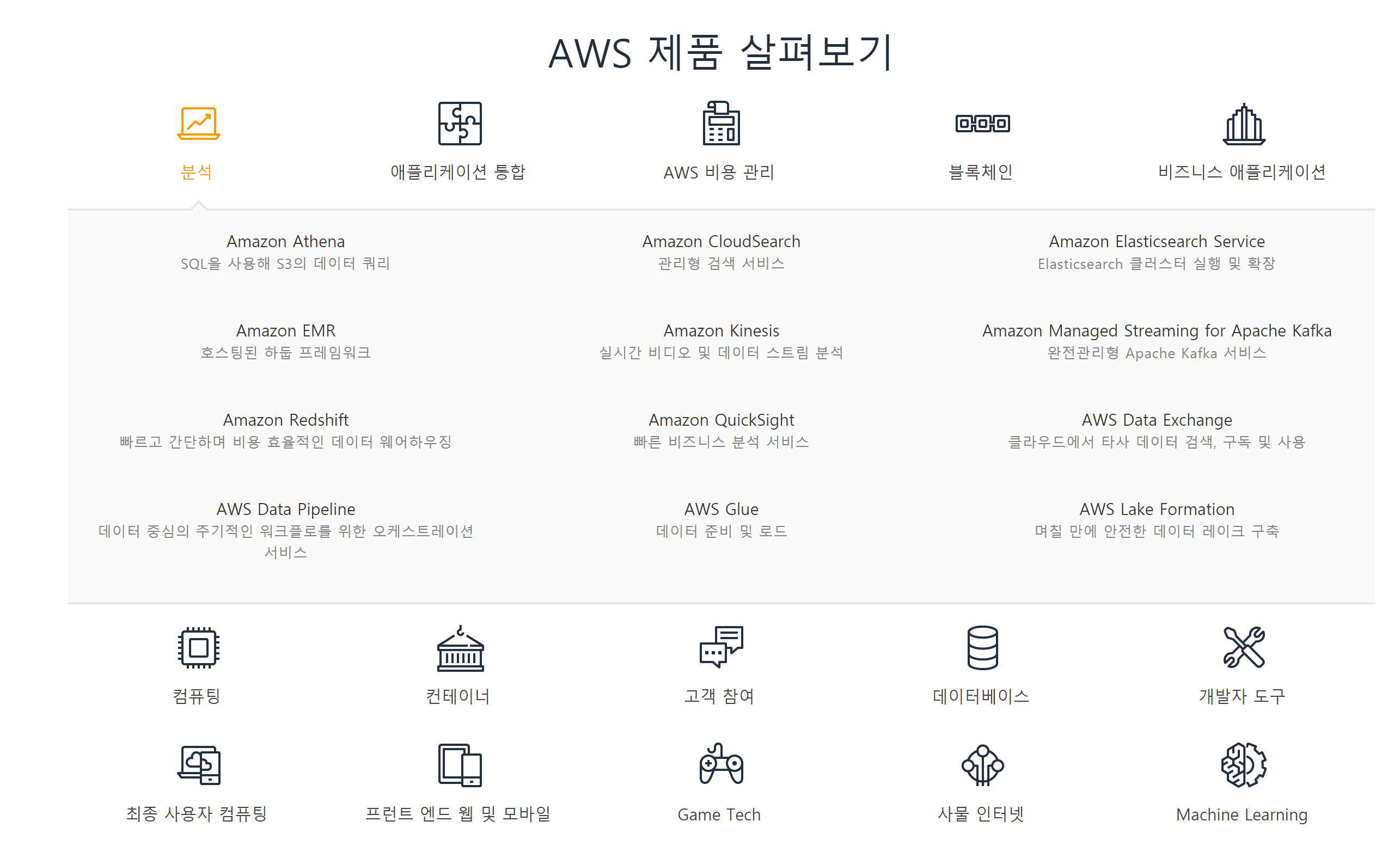
10. 홀수의 법칙을 사용하자
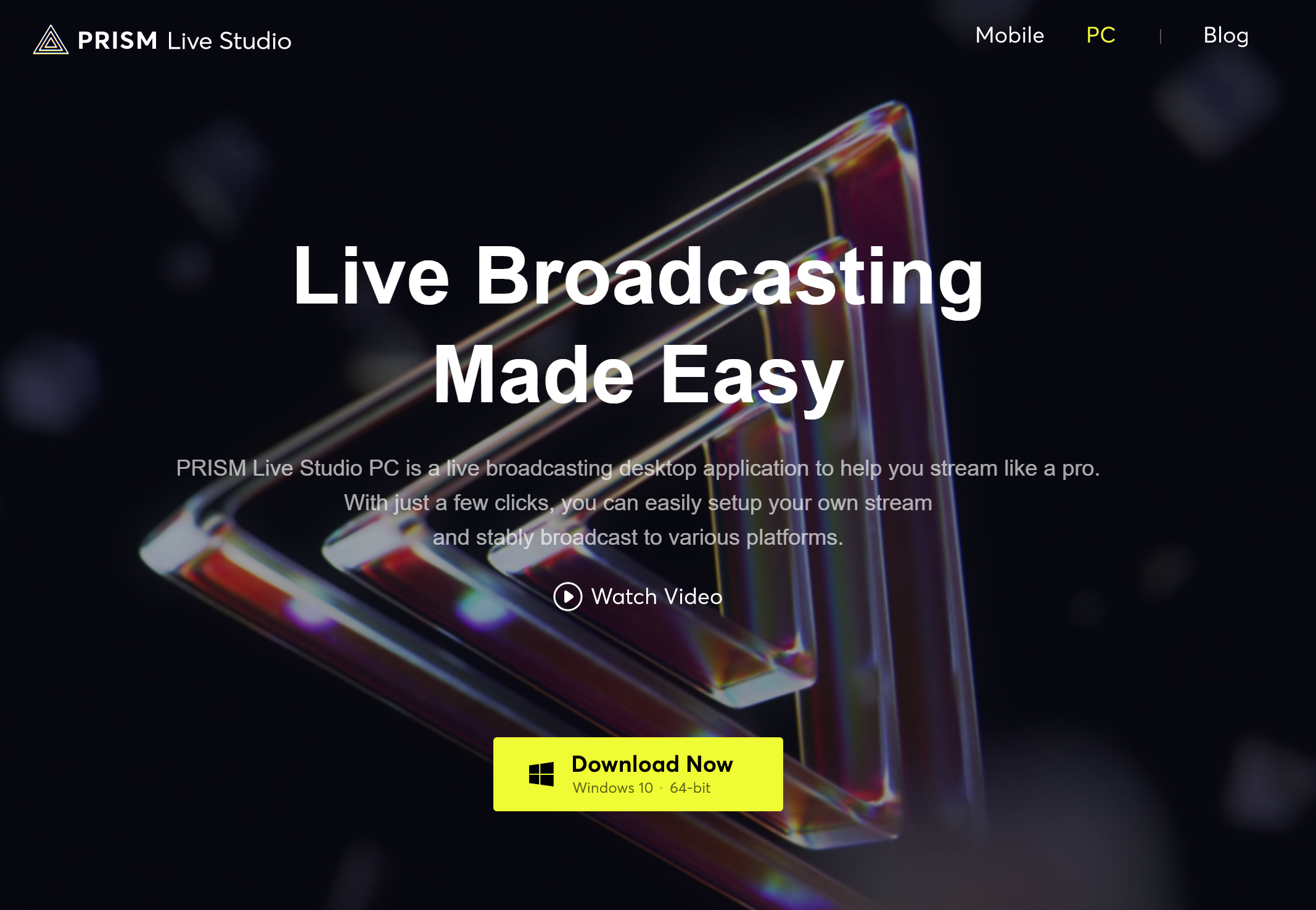
4개의 아이템보다는 3개의 아이템을 보여주는게, 시각적 강조가 훨씬 뛰어납니다. 물론 내용이 실제로 많다면 어쩔 수 없겠지만, 4~5개 정도 되는 내용이라면. 일부를 합쳐 3개 이하로 잡는 것이 시각적 인지에 도움이 됩니다.

랜딩페이지 외에 영상이나 텍스트 서비스에서도 동일하게 적용할 수 있습니다.


11. 과도하게 많은 정보를 보여주면, 선택이 어려워진다
너무 많은 정보를 한 번에 보다보면, 사람은 선택을 내리기가 매우 어려워집니다. 그러니 한 번에 보여주는 정보의 양을 제한해줘야합니다. 그래야 내용을 읽고, 이해하고, 선택을 내릴 수 있죠.

비슷한 사례들을 모아봤습니다


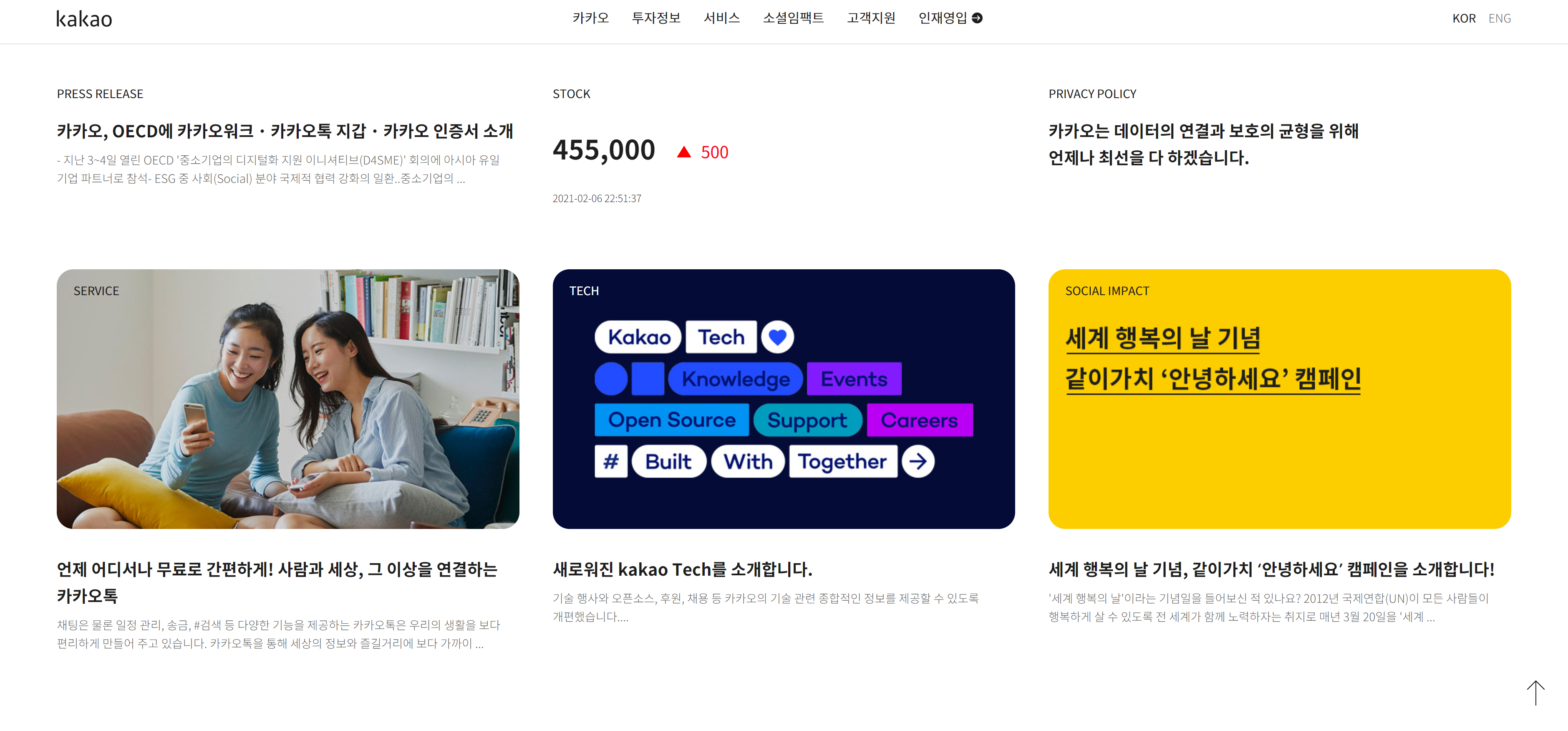
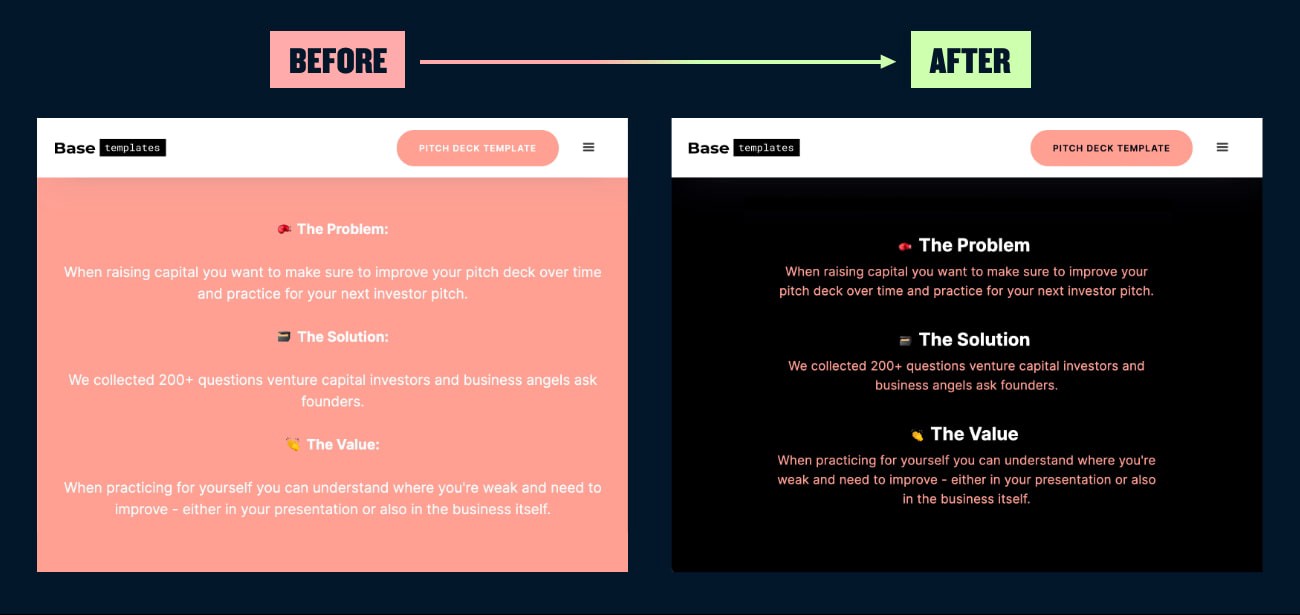
12. 강한 색상은 면적을 적게, 강조용으로만 사용하자
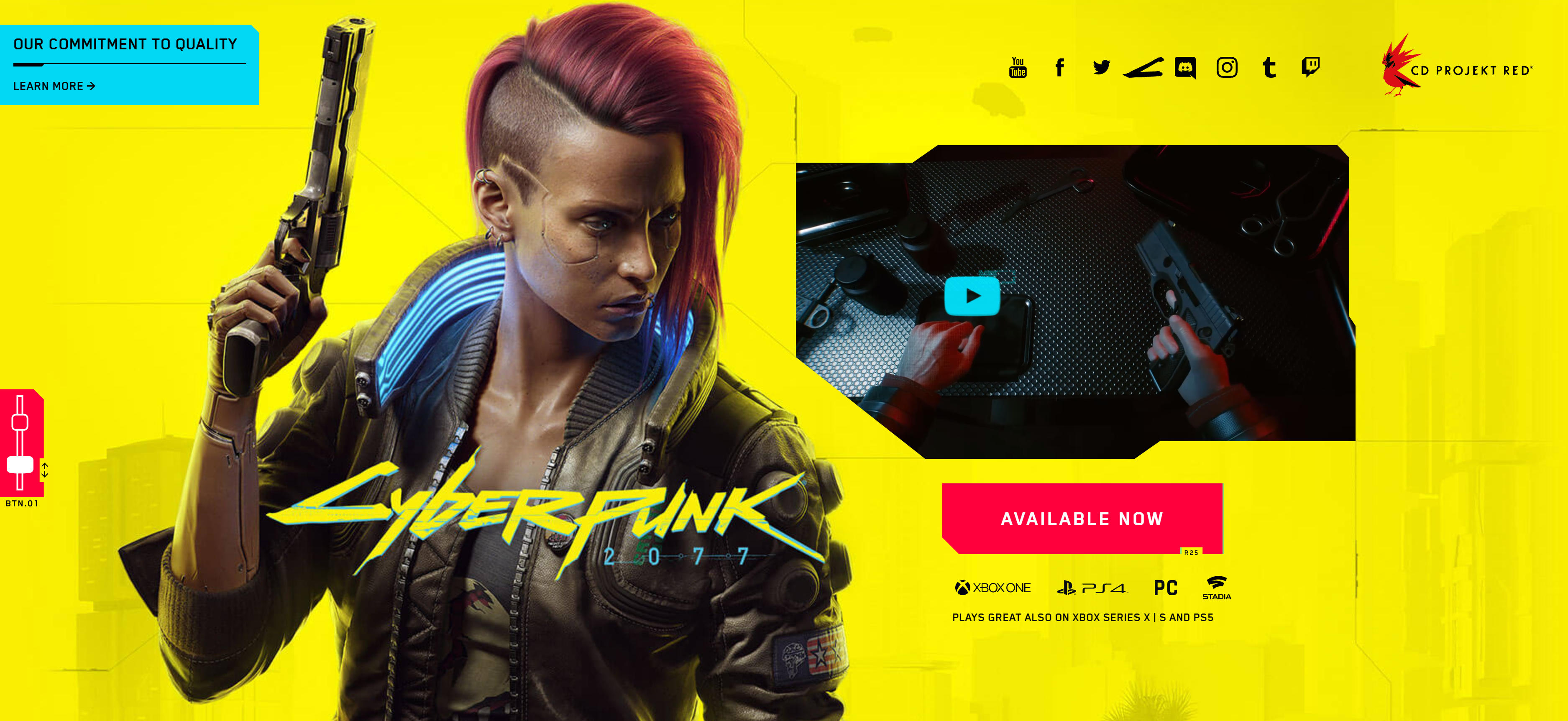
색상은 정보 구조와 연관이있습니다. 강한 색상이, 넓은 면적이 쓰일수록 중요한 정보라는 뜻이죠. 그런 의미에서 본다면 지나치게 넓은 영역에 강조색이 쓰이는건. 모든 정보가 다 중요하다는 이야기가 됩니다. 이런 경우는 무엇이, 왜 중요한지를 파악하기 어려워지죠.

비슷한 사례를 좀 더 찾아와봤습니다.


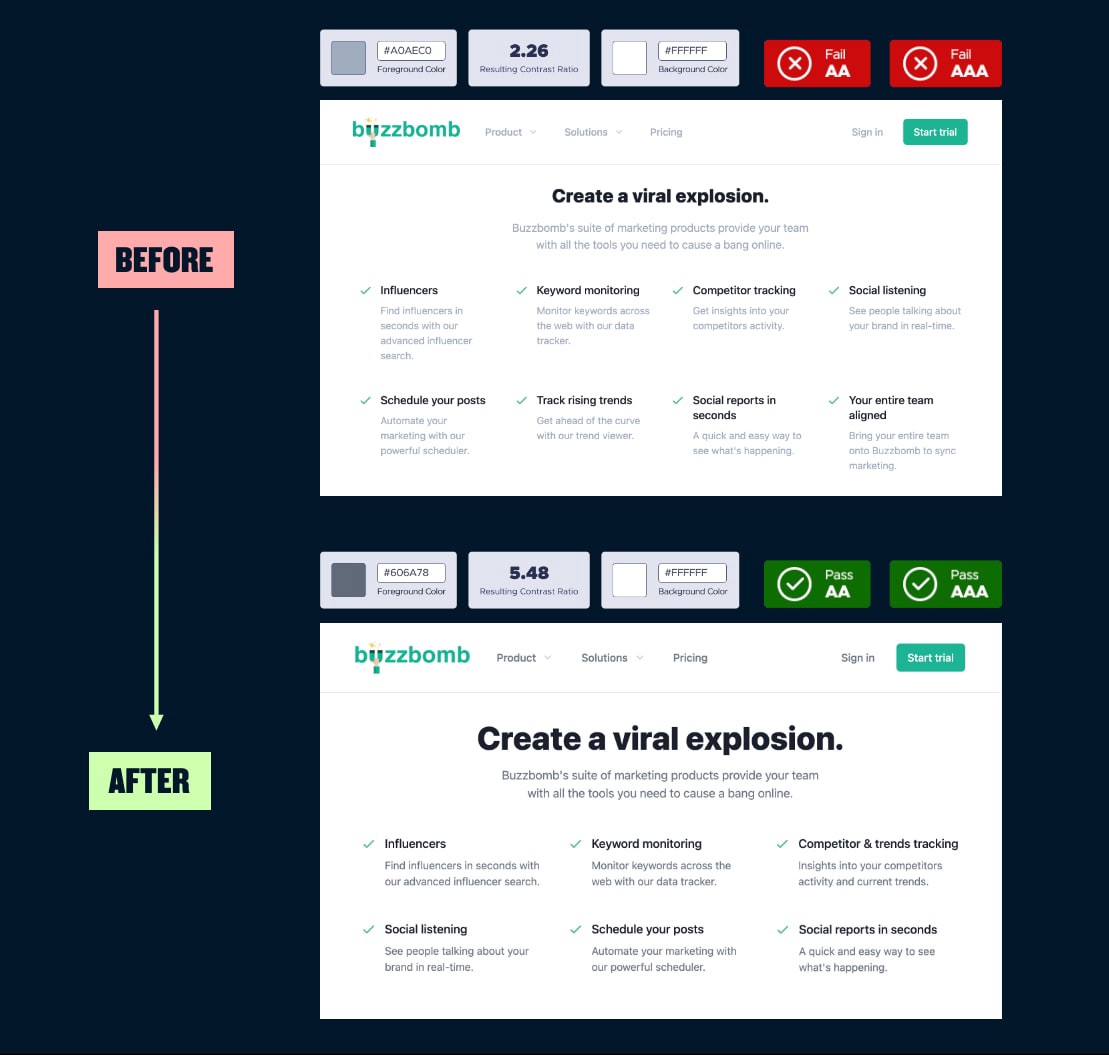
13. 회색 텍스트는 항상 충분한 콘트라스트를 살려주자
회색 텍스트를 잘못 사용하는 경우. 시각적으로 내용을 읽기가 어려워집니다. 그러니 텍스트와 배경색을 확인해 적정 대비를 꼭 확인하는 편이 안전합니다.

이번 글은 여기까지입니다. 다음에도 괜찮은 해외 글이 있다면, 내용을 보강해 올려보도록 하겠습니다.
리플러스의 UD LAB에 대해 더 궁금하시다면, 다음 링크를 확인해보세요!
UD LAB - 이용안내
안녕하세요, 리플러스입니다. UD LAB (구 UI 디자인 연구소)은 UI 디자인과, IT 생태계를 집중적으로 다루고있는 커뮤니티입니다. 크게 단톡방과 디스코드 채널로 이루어져있으며, 주기적으로 디스
udlab.tistory.com
'UI 디자인 연구' 카테고리의 다른 글
| UI 디자인 : 웹페이지와 홀수의 법칙 ? - 컨텐츠 목록 (0) | 2021.02.08 |
|---|---|
| UI 디자인 : 웹페이지와 홀수의 법칙? - 랜딩 페이지 (0) | 2021.02.08 |
| UI 설계 개선하기 : 방송통신대학 - 일정화면 (1) | 2021.02.02 |
| UI 패턴 핵심정리 : 지도 서비스 (0) | 2021.01.21 |
| UI 패턴 핵심정리 : 메일 서비스 (0) | 2021.01.20 |





댓글